VMDとは、当社ホームページに定義してありますが、今回はさらに掘り下げて解説します。
●VMDとは
それでは行ってみましょう~。
1.売場づくりには手法がある
VMDとはビジュアル・マーチャンダイジングの略で、売場づくりのノウハウを言います。
一般の人にとっては、売場づくりには手法がある、というと何それ?という人も多いと思います。
お店のこと?それとも商品が棚に収まっている陳列のこと?
いろいろな解釈があるでしょう。
端的に言うと、売場は「売る場」です。
だから店員さんがいる空間で、店員さんがモノを売っている空間、と解釈できます。
売場に手法なんているの?
仕入れた商品をただ棚に置けばいいんじゃないの?
そんな風に思っている人も多いと思います。
事実、流通業以外にいる方に「VMDって知ってる?」と聞くと、ほとんど「知らない」と言います。
自分たちが普段行くコンビニやドラッグストアは、仕入れた商品を単純に棚に置いている、と思っています。
私は、以前広告会社にいました。
モノを売る前段階の、モノをPRする側にいました。
20年いた広告会社をやめて、オーバルリンクというVMD会社をつくろうとしていました。
「売場づくりの広告会社つくるんですよ」と同僚に行ったところ、「何それ」「売場づくりなんてどうでもいいんじゃないの」と返してきました。不信そうな顔です。
モノを売る、というのはマーケティングといってとても大事な経済活動です。
モノを売る行為があるから広告会社が存在する、と言っても過言ではありません。
広告はマーテケィングの重要なツールです。
テレビ・ラジオ・新聞・雑誌はもとより、SNSなども大事な広告です。
しかし、VMDという新しいマーケティングもあるんです。
売場で商品をPRする、それこそがVMDだと思って起業しました。
でも、皆さんはこう思うでしょう。
マーケティングなのに、なんでマーチャンダイジングなの?
マーケティングとは、モノやサービスを売るための企業・団体や個人の販売活動を言います。
マーチャンダイジングは、品揃えのことを言い、仕入れてモノを売る企業・団体や個人の商業活動をいいます。
マーチャンダイジングは、マーケティングの部分集合と考えてよいでしょう。
2.ビジュアル・マーチャンダイジングとは

なので、広義のビジュアル・マーチャンダイジングは、「どんなモノを売っているのか、目で見てわかるようにしろ」ということになります。
ところが売りモノというのは、季節や場所、売る対象者、トレンドなどによって目まぐるしく変わります。
通常の売場というのは、1年中ずっと同じものを置いているわけではありません。
MDの5適とは、1.その時期に、2.その場所で、3.そのお客様にふさわしい商品を、4.適正量と 5.適正価格で売る ことを言います。
ビジュアルマーチャンダイジングは、この5適を目で見てわかるようにしなければいけないのです。
VMDの最大のメリットは、目的買いでなく衝動的に買わせること。
例えば、タバコはほとんどの方が目的買いです。
衝動的にタバコを買うというよりも、切れたら買う、というものです。
- 買うつもりがなかったのに買っちゃった。
- 入るつもりがないのに、お店に入っちゃった。
これが、流通業者が一番求めていることかもしれません。
もともと買うつもりのなかった客に、自社の商品を即買わせるということは、自社の売上に貢献すること大です。
特に食品や化粧品・服を含めた日用品などは価格は比較的安いので、その場その時が勝負です。
高価な時計・家電品・インテリア・自動車・住宅なども同様。
今は買うつもりがないけど将来的に買うといいかも、を演出できるでしょう。
価格の安い日用品と違い、熟考に掛ける時間が必要ですので、その場で買うということはあり得ません。
- 今の自分、将来の自分にプラスになりそう。
- いつか買うといいかも。
と、ビジュアル・マーチャンダイジングできっかけを与えることはできます。
こう考えると、VMDは人々の生活を瞬間的にも、将来的にも豊かにできる売場づくりのノウハウと言えます。
生活を快くできる機会を与えてくれる売場、それが「快場」へつながる一歩になります。
本来、快場は「心地よくショッピングできる売場」を意味しましたが、これに加えて上記の意味も含まれるんです。
3.VMDの4大要素

VMDをもう少し掘り下げていきましょう。
VMDには下記の4つの要素があり、それが快場をつくる源になっています。
- ショップ空間
- 品揃えと展開
- ディスプレイ
- 体験販促
個々に解説します。
1.ショップ空間
商品は店というハコの中で売られています。
コンビニというハコ、スーパーというハコ、百貨店というハコ。
ハコとは、床・壁・天井で囲まれた空間です。
大概の商品はハコの中に収まっています。
この空間には、ブランドの世界観というものがあり、それぞれ店名というブランドネームがついています。
無印良品、伊勢丹、マツモトキヨシ、カインズなどなど。
ハコの中はショップブランドの世界観で充満しています。
※空間のブランドの考え方は下記を読んでみてください。
●VMDとは空間のブランディング
例えば、無印良品に入ると、白い床に木材でできた背の高い什器、商品が整然とボリューミーに並んだ棚、廃材でできたカウンター、などなどシンプルで自然を重んじる無印良品の世界観が広がっています。
銀座や梅田にあるような旗艦店ほどブランドの世界観を強く打だしています。
インターネットでも同じ商品は買えますが、ブランドの世界観を感受することは、お店に行かなければ得ることはできません。
2.品揃えと展開
品揃えとは、先ほどお話ししたマーチャンダイジングそのものです。
品揃えは売れればなんでもいいかというとそうではありません。
流行っていてみんな買っているから自店の品揃えに追加する、というものでもありません。
商品はショップ空間の中にありますので、ショップの世界観に沿った品揃えが基本です。
先ほどの例ですと、無印良品はハコがナチュラルでシンプルにできていますので、そこで売られてい商品もまたシンプルでナチュラルなんです。
ユニクロのように派手な色のTシャツやパーカーなどないですよね。
さて、「展開」というのは、入荷した商品をどこに置くか?ということです。
商品は段ボール箱に入って店に入荷されます。
そしてあなたは商品を段ボール箱から出して棚に並べるはずです。
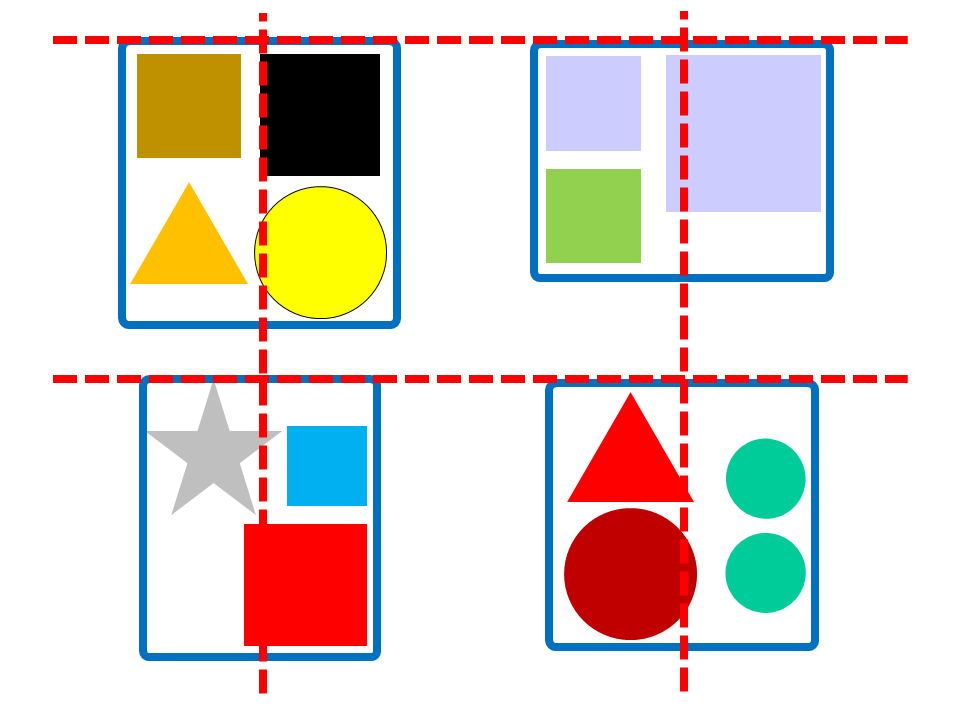
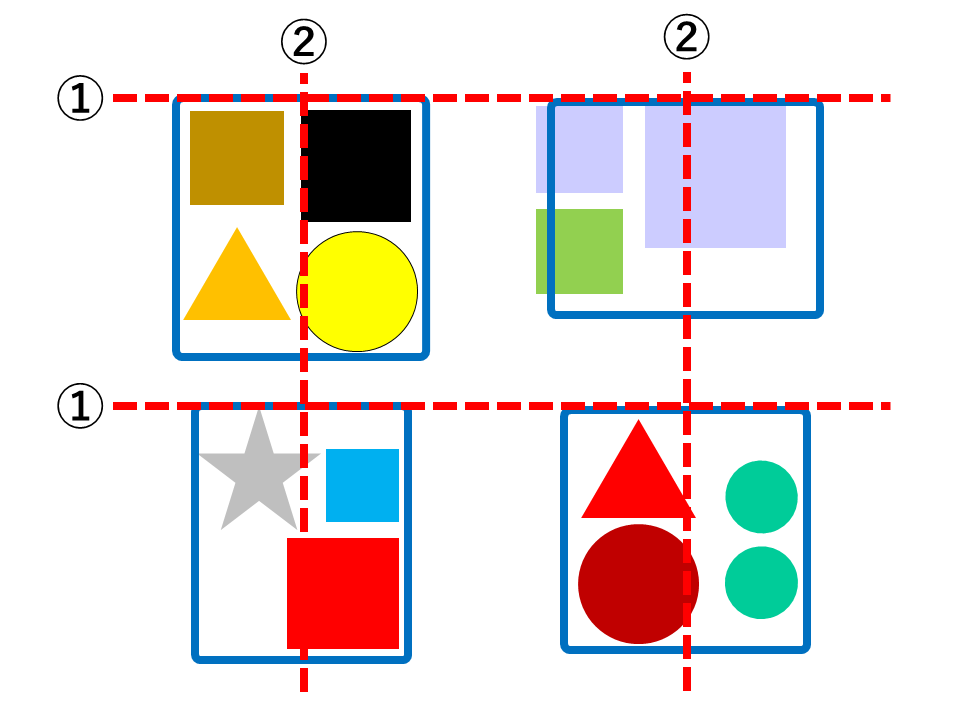
これを「展開」と言います。
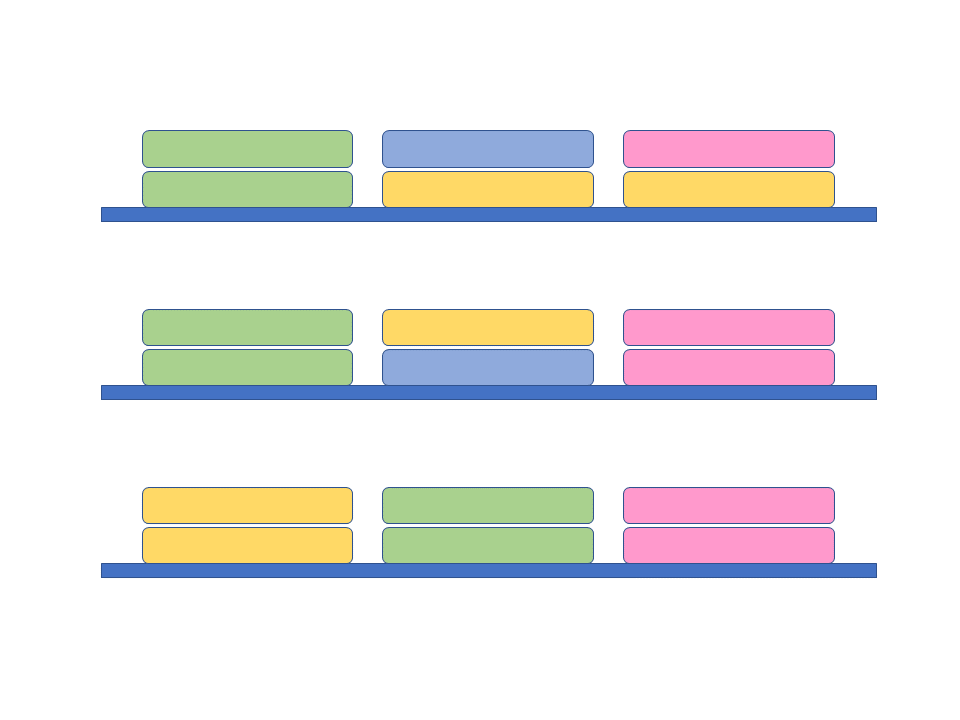
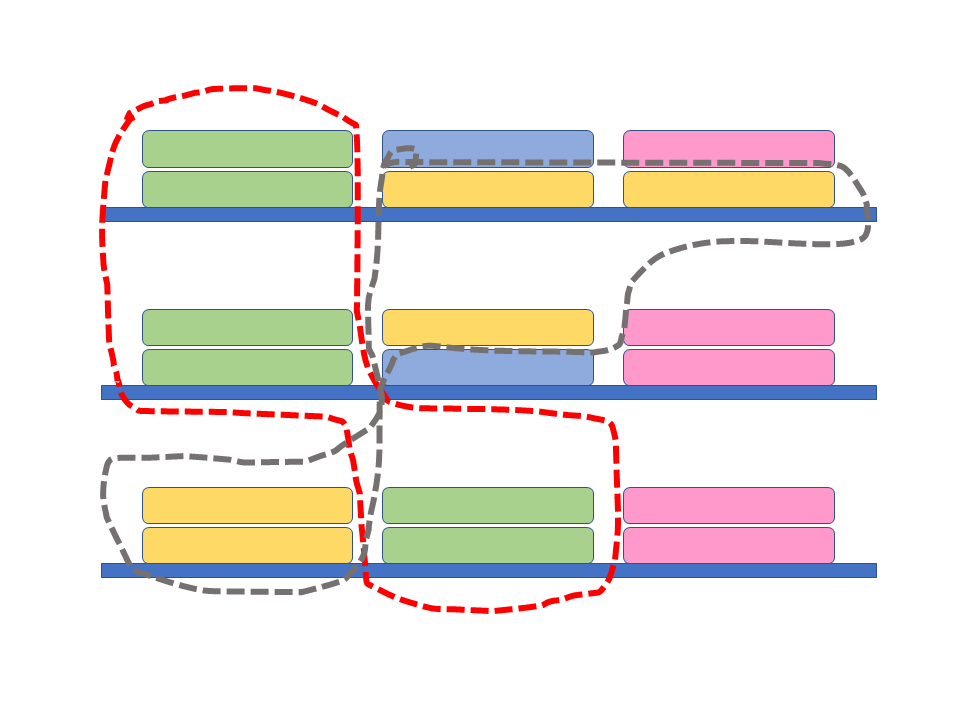
展開は、ゾーニングというフロアの区分、展開分類というお客様目線の仕分け、棚に置く数量を調整する定量、などが作業内容になってきます。
回遊しやすくて、どこに何があるのかすぐわかり、商品が比較検討しやすい、歩いて苦にならない。
そういうお店は展開がうまいです。
3.ディスプレイ
ディスプレイとは、商品を展示したり陳列したりすることを指します。
大昔の店は、陳列自体ありませんでした。
客が来ると注文を聞いて奥から商品を持ってきて売りました。
つまり店とは、商品は言わないと出さない、という空間でした。
何年か経ち、人前に商品をズラーと並べて売るようになったのは、イスタンブールのバザールが最初だったそうです。
トルコ旅行の時に学びました。
今でいう青空市のような感じです。什器はほとんどありません。
しかし、自分の買いたいものが目で見ることができる、これこそがディスプレイの効能です。
現代のディスプレイは大きく分けて展示と陳列があります。
展示というのは、商品の見本展示のことです。
アパレルショップのウインドウや壁の上部分に飾られているディスプレイが展示です。
ドラッグストアやスーパーなど陳列主体で棚にぎっしり商品を置いている店舗でも、棚のわずかなスペースに展示をつくり訴求するケースがあります。
例えば、雪肌精やSKⅡ、モエエシャンドンやメルシャンの棚などが展示をしています。
このディスプレイ、テーマというものがあります。
単に商品を置いて見せるだけでなく、どんな時に使用するのか、どんな気分になれるのか、どんな効果があるのかなどが、テーマでわかるようになっています。
それが前述の衝動買いを促進させる力になっています。
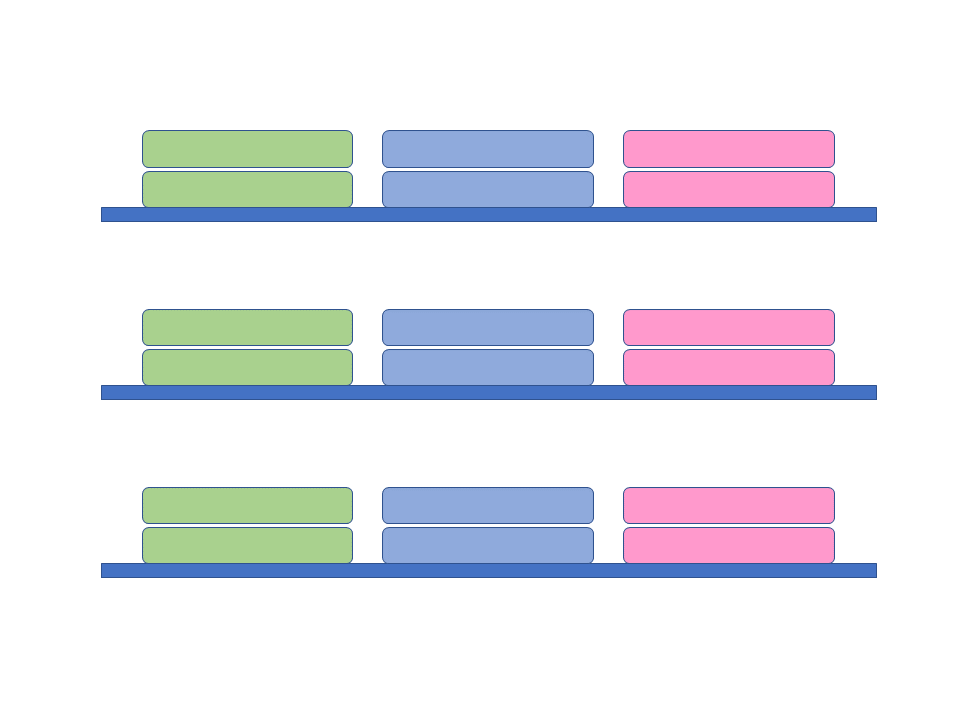
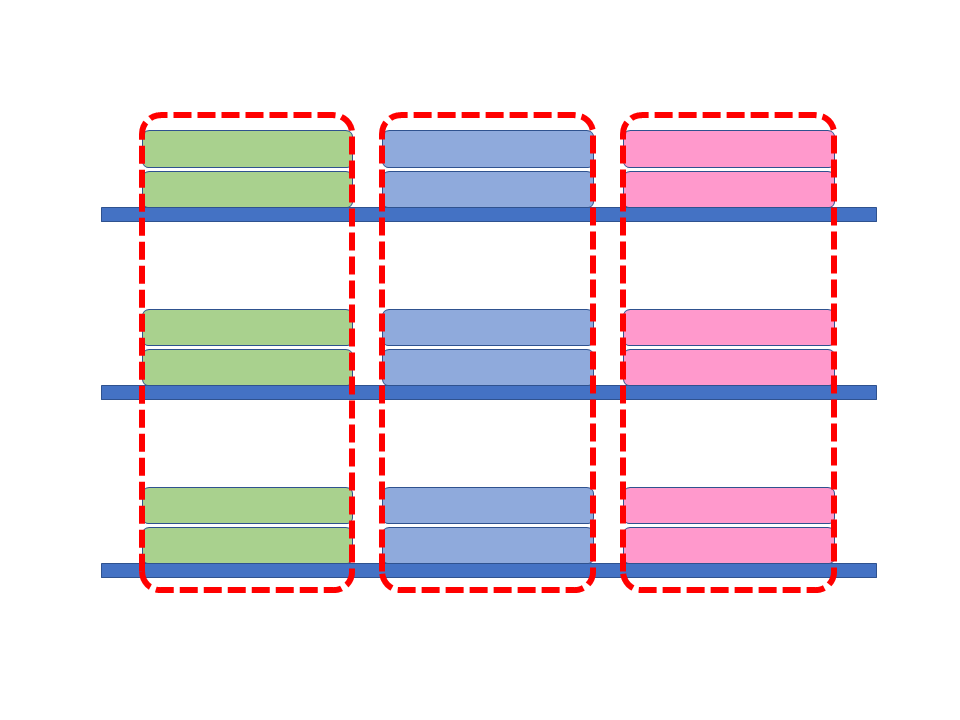
陳列に関しては、商品を整理整頓して、わかりやすく選びやすいようにする力があります。
同じ商品でも、メーカー別、味の違い、色の違い、価格の違いなどいろいろあります。
それらが一目でわかり、選択比較でき購入しやすいようにディスプレイしなくてはいけません。
お客様にとってはほしいものがすぐに見つけられますので、時間の節約この上ありません。
4.体験販促
いまは昔と違い、ネットで当たり前に買い物をする時代になりました。
今年は「タイパ」が流行語になりました。
映画鑑賞や読書だけでなく、買い物もタイムパフォーマンスが当たり前になり、ネットでモノを買う「買い物タイパ」が当たり前になりました。
そしてリアルの売場は、客がわざわざ来てくれる場所になりました。
売場は今以上に、客に体験をしていただく場になっています。
商品が試せることはいうまでもなく、店員がアドバイスしてくれる、学習できる、人と集えるなど、リアルだからこそできる体験販促が店にとって必要になりました。
体験販促で古くからあるのは、試飲・試食・試乗・試着などがそう。
イセタンミラーのような誰でも相談できるカウンセリングカウンター、高島屋家具売り場のような、バーチャル3D間取り体験など体験販促の進化は著しいです。
特に今は「売らない売場」が百貨店では流行っていて、モノを試す、店員と話すなどショールーミング化しているのも体験販促の表れです。
今年は、当社も人がいないセルフワインバーでイベントを行いました。
ゲーム感覚でワインが飲めるワイパーは、買い物そのものを楽しむ体験の場になっています。
●wine@EBISU
4.VMDで売場を快場にしよう

売場づくりには手法があると、ということ、分かったと思います。
日本にVMDの考えが伝わったのは1970年代。
前後、マネキンメーカーが米欧に刺激を受け、マネキンとともに日本にやってきたのがVMDです。
その歴史的背景もあって、VMDは百貨店やブティックのウインドウづくりの技術という考え方が長い間席巻していました。
でも今は違います。
日用品を扱っているコンビニ・ドラッグストアはもとより、家電量販店やホームセンターもVMDを導入しています。
そして、カーディーラーやバイクディーラー、住宅展示場などと言ったショールーム型店舗もVMDを活用しています。
さらに、不動産、保険、レストラン、カフェと言った物販ではなく、サービスを提供する店舗もVMDを導入するに至ります。
そして今、VMDはバーチャルVMDの時代へ。
ネットで店舗や商品空間を体験できる、メタバースの時代が到来しました。
VMDをバーチャルに生かす技術をこれからも考えていきたいと思っています。
VMDを詳しく知りたい方は、当社セミナーへお越しください。
毎月オンラインで開催しています。
(VMDインストラクター協会事務局)