群化の法則とは
群化の法則というものがあることは以前述べました。
●群化の法則
群れを同族と認識する、人間の心理から成り立つ法です。
商品の陳列がバラバラでも、色や柄、サイズやカタチなど同族商品を同じものとして認識できる人間本来の慣性がベースになってます。
群化の法則は、もともとグラフィックデザインをするときによく使う法則です。
ポスターやパンフレット、新聞や雑誌などの誌面をデザインするときにこの法則を使えば、読者にとって理解しやすく、美しい紙面に変身します。
しかしこの法則は売場づくりにすこぶる役に立ちます。
商品の群れをくくりと捉え、くくりをデザインすることによって個性的なディスプレイになり、売場を美的センスあふれるものにすることができます。
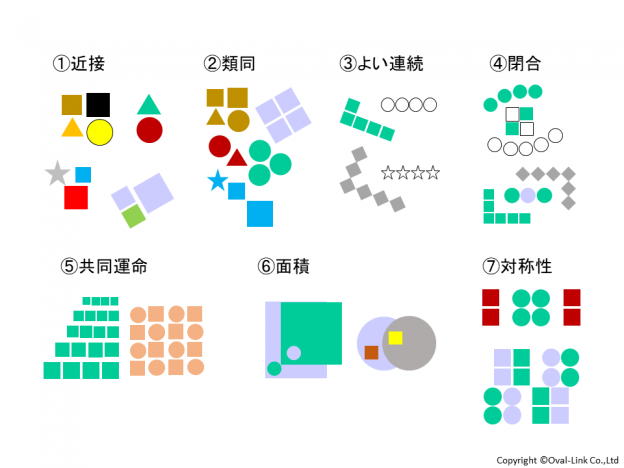
群化の法則は図の7つの法則から成り立っています。
ひとつひとつ解説していきます。
7つの法則とは
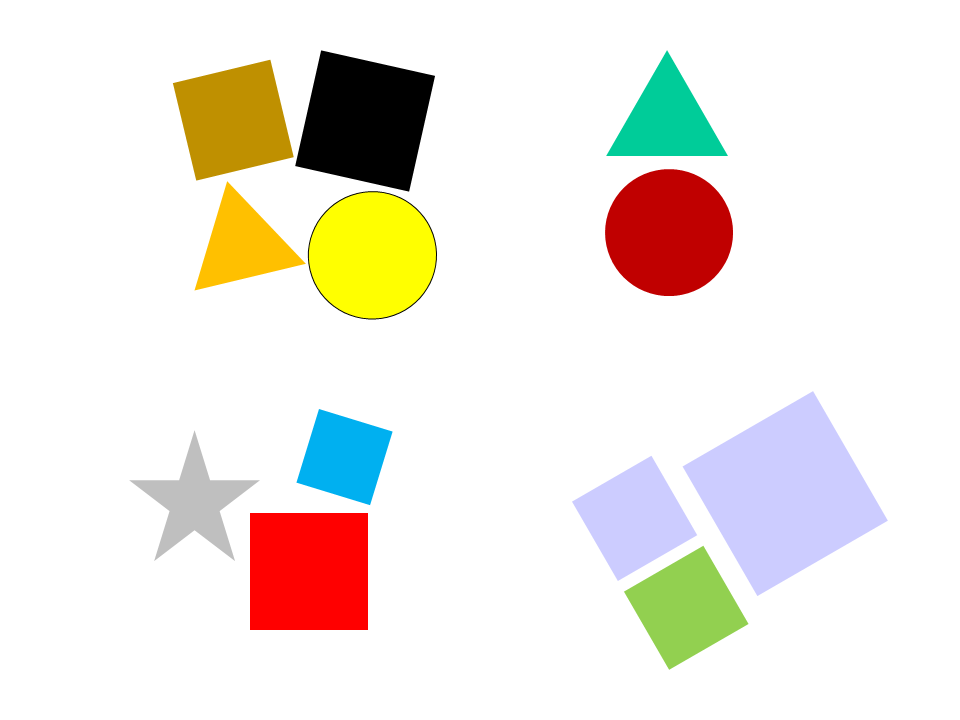
①近接

4つのカタマリが認識できます。
4つの各々のカタマリはカタチや色が違いますが、タイトに固まっており、カタマリの周りに余白があります。
だから、4つのグループに分けられていると認識できるんです。
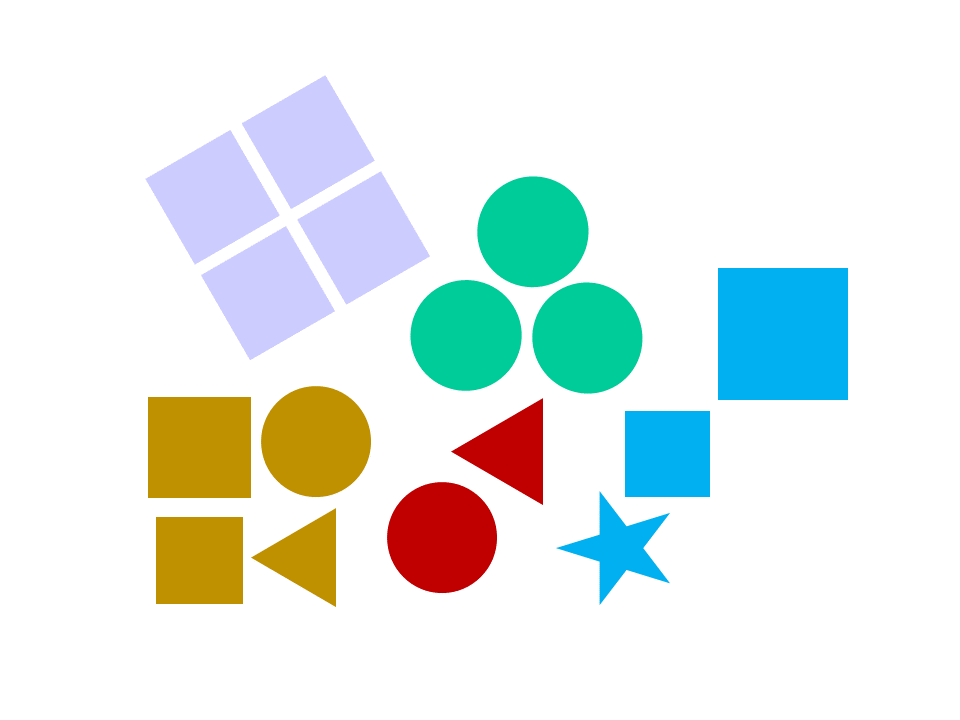
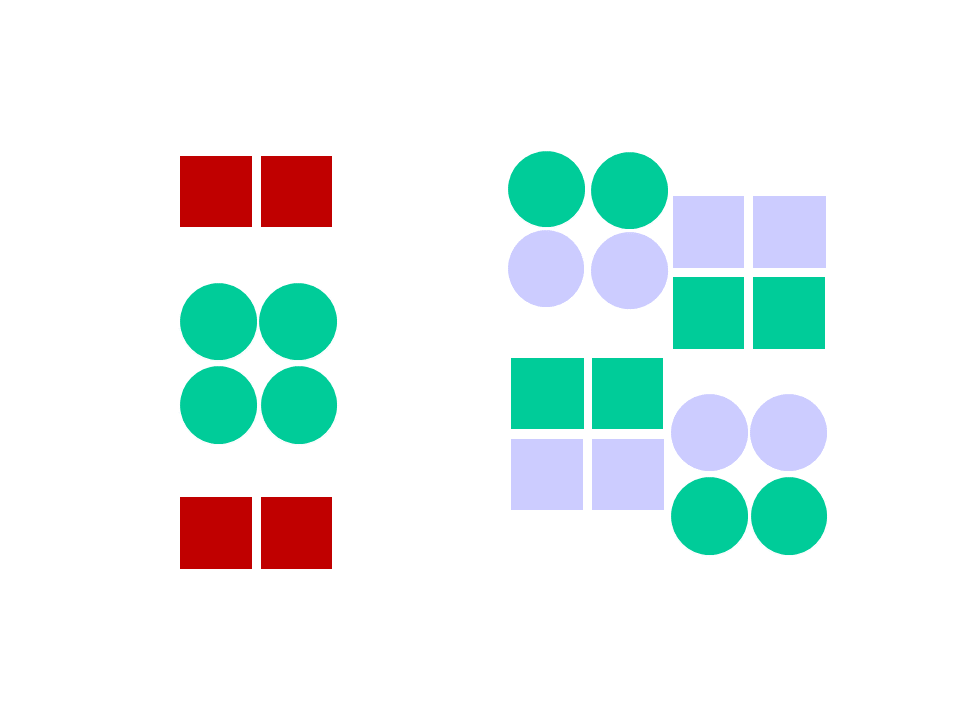
②類同

類同とは同じデザインのモノが近くにあることを言います。
①の近接と違うところは、同じデザインのカタマリの周りに余白がないことです。
しかし、色が同じ仲間がタイトに集まっていることはすぐに認識できます。
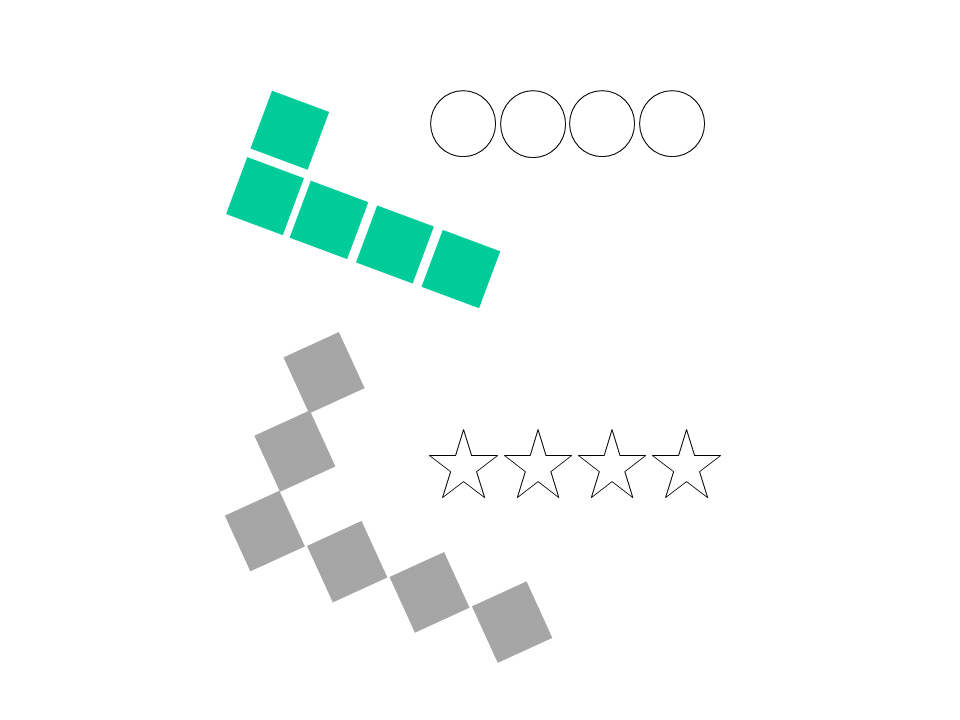
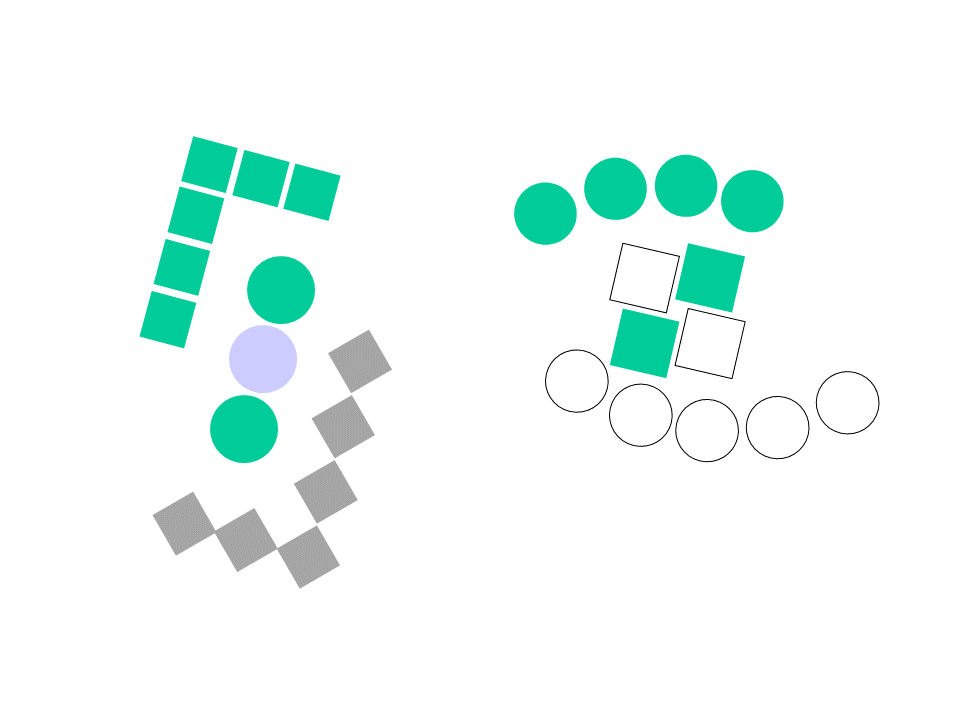
③よい連続

よい連続とは、外形(フィギュア)が繰り返されていることを言います。
③の図は、Lの字と横一線のフィギュアが繰り返されています。
各々の色や形は違うのに、繰り返されているのが認識されます。
それは、Lの字と横一線のフィギュアが一致しているからなんです。
④閉合

わかりやすく言えば、カッコで四角や丸が閉じられているのがわかると思います。
右の図は( )で、左の図は「 」でひとカタマリというのがわかります。
これを「くくり」といいます。
商品がくくられていると、それでひとカタマリというのが認識されます。
なので、商品をグルーピングしたいとき、なにがしかの方法でくくると、商品が視覚的に分類されます
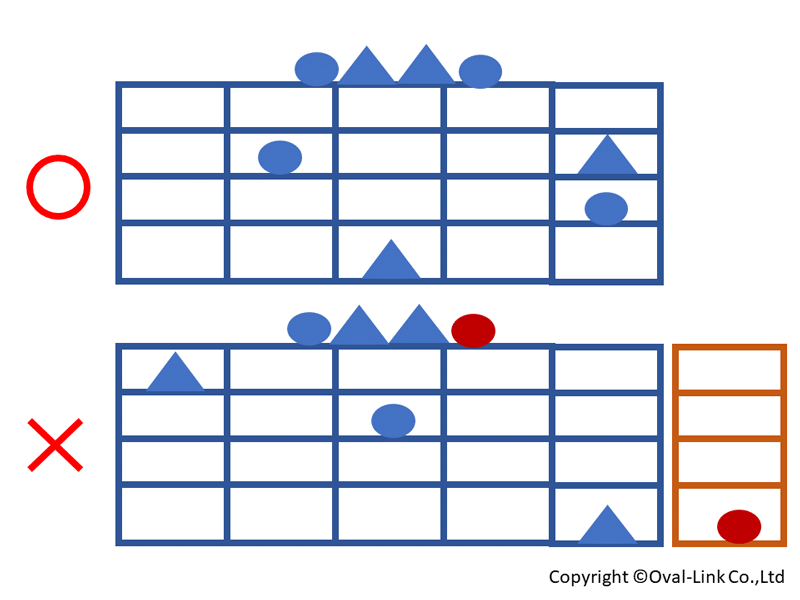
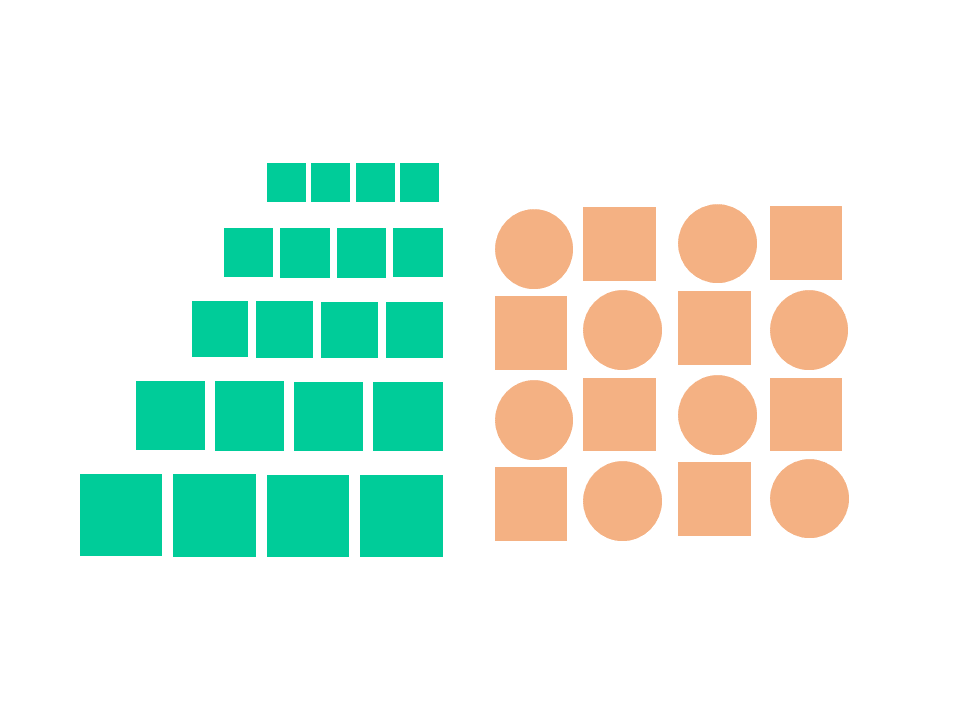
⑤共同運命

個人的には「共同運命」が群化の法則では一番面白いと思っています。
ディスプレイに運命があるなんて、なんと詩的でロマンチックな言葉ではないでしょうか。
図の⑤共同運命を見てみましょう。
左側の緑の四角は、上に行くほど小さくなっていく運命にあります。
右側の肌色の四角と丸は、「隣は必ず違うカタチ」という運命で配置されています。
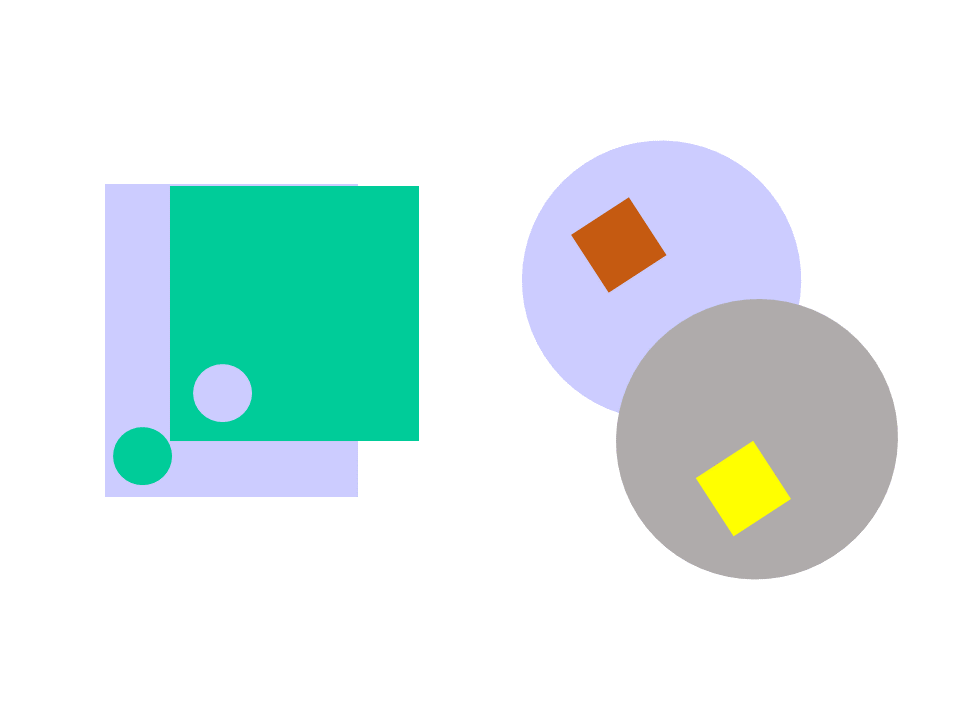
⑥面積

ランチョンマットの上にコーヒーカップが載っているような図です。
左の四角は円よりもかなり面積は大きいです。
にもかかわらず、丸が主役として目立っています。
なぜかというと、四角い中にぽつんと丸があるからです。
四角は確かに丸より大きいが目立ちません。
丸が四角より前にあるように見え、丸は四角より面積が小さいのにもかかわらず目立ち
これは、人間はフォーカルポイント(注目点)に左右される性質だからです。
ワイシャツの中の大きいシミが目立つように、ぽつんと小さい何かに注目してしまう性質なのです。
⑥面積はうまく人間の慣性を突いている思います。
⑦対称性

商品を左右対称に置くと、ディスプレイは安定して見えます。
ただし、左右だけでなく、上下対称、斜め対称もあるので注意しましょう。
左図は左右対称、右図は斜め対称です。
対称性という定義なので、必ずしも同じ商品が対称に置かれなくてもよいです。
だいたいカタチが同じ、だいたい色が同じ、だいたいサイズが同じでもよいです。
群化の法則はミックスして使う
さて、陳列や展示に「群化の法則」を使ったディスプレイの例を見てみましょう。
大事なことは、ディスプレイづくりにおいては、7つの法則を単独で使うのではなくミックスして使うことです。
あなたは週末、リビングでコーヒーを飲んでいるとします。
「群化の法則」を活用してカフェテーブルをつくってみました。
a

これは③よい連続と④閉合のミックスです。
まず板に注目しましょう。
板が連続していて、「よい連続」です。
食器が板の上にすべて載っている姿が「閉合」です。
シンプルでナチュラルなテイストのディスプレイ。
b

これは③よい連続と④閉合、⑦対称性のミックス。テーマは四葉のクローバー。
c

これは、②類同、④閉合、⑤共同運命、⑦対称性の複合型。
線香花火をモチーフにしたディスプレイだが、火花の周りは丸いものが固まっていて「類同」。
火花においてはピンクのヨコは必ずパープルなので「共同運命」。線香花火やコーヒーカップは「対称性」があります。
d

これは、③よい連続、④閉合、⑦対称性のミックス。
ディスプレイテーマはフラワー時計。
e

これは、⑥面積、⑦対称性のミックス。ビリヤードをモチーフにしたディスプレイですが、キューの先のボールがとても目立つ。これが⑥面積の応用です。
f

これは、④閉合、⑤共同運命のミックス。テーブルの木枠でディスプレイを包んでいる、大きな「閉合」だ。
そしてコーヒーカップ以外はすべてテーブルに埋まっているという共同運命です。
テーマはSDGs。
g

これは、④共同運命 ⑦対称性のミックス。
白黒反転する、という共同運命です。
コロナのグラフをモチーフにしました。
h

これは、④閉合 ⑦対称性。テーマはパーティになっています。
まとめ
今回は、デザイナーによく知られている「群化の法則」をディスプレイに応用し解説しました。
「群化の法則」は秩序の法則と行っても過言ではありません。
売場に秩序がなければ、ジャングルになってしまいます。
かといってあまり秩序がありすぎると在庫置き場になってしまいます。
ディスプレイは秩序と自然の中庸に位置させると、個性的で美的感覚に優れたものになります。
このことを常に意識して、既存のVMDメソッドと群化の法則を連動させて使いましょう。
群化の法則を会得したい方は、オンライン「センスアップセミナー」で詳しく教授しました。
興味ある方は次回ぜひご参加ください。
●センスアップセミナー ディスプレイ構成 PART2
(VMDインストラクター協会事務局)