人間は太古の昔から、視界の中に何か異質物があると身構えます。
そうすることによって、最速で敵から逃げたり仲間を助けたり、時には食べ物を見つけることができるのです。
現代人の生活においては、そんなに危険なことはありませんが、人間はその太古の性質を遺伝しているために、何か活動をしている時に視線に異質物が入ると気になってその方向を向くのです。
これがフォーカルポイントの原理です。
VMDの世界では、売場のあるポイントにお客様の目を意図的に誘導する時に、フォーカルポイントを設定します。
例えば壁面の売場の場合。
壁面全体が単なる陳列の連続だと、フロアを歩いているお客様は気に留めません。
壁が周りの背景に溶け込んでいるからです。
そんな時に壁面の中にフォーカルポイントを設定すると、お客様はつい壁面に視線を注いでしまいます。
フォーカルポイントが視界に入って目立っているからです。

上の写真を見てください。
Tシャツ売場ですが、
●女性の顔
●中央のハンガーに吊るされている展示
これがフォーカルポイントです。
これがなかったら、壁面にフロア内のお客様の視線が行く頻度は少なくなっていたことでしょう。
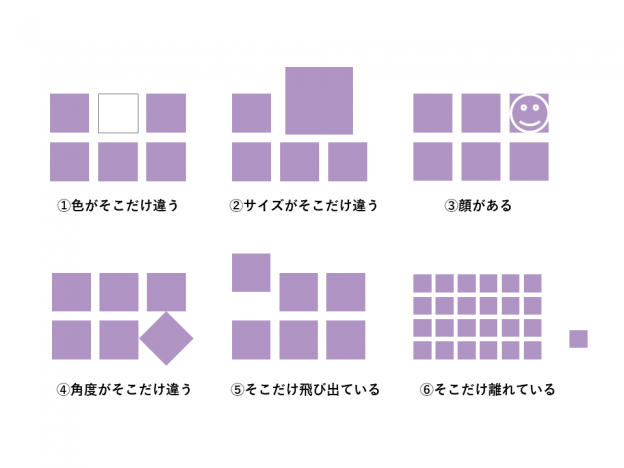
さて、フォーカルポイントの作り方は下記の6つです。
ひとつひとつ説明していきます。
1.色がそこだけ違う

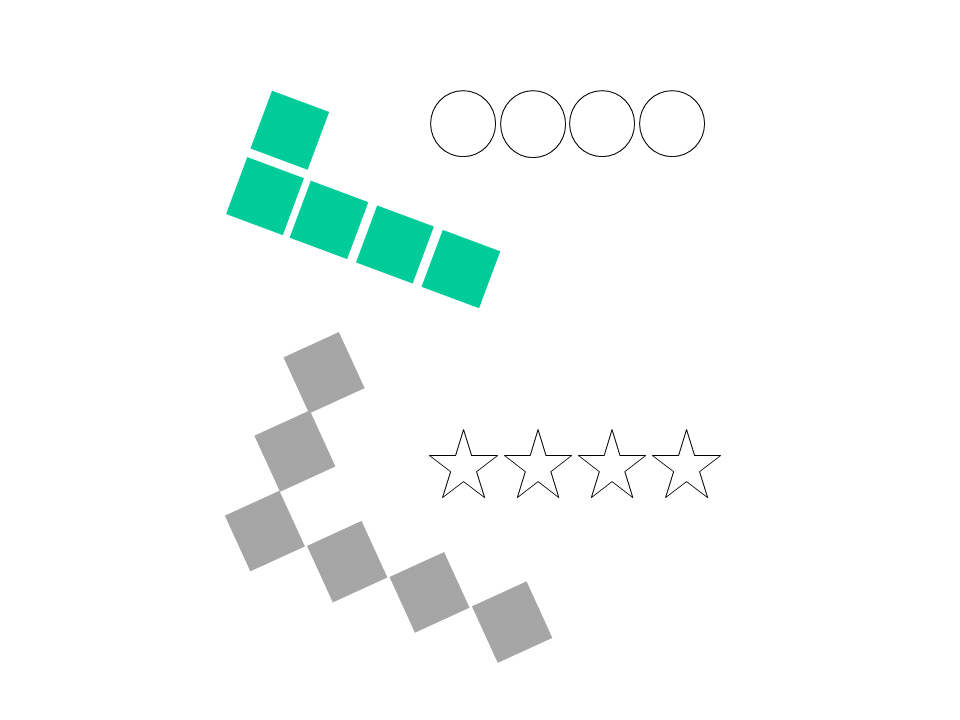
上図を見てください。白いところに目が行くと思います。
この白いのがフォーカルポイントです。
人は色が他と違うところに目が行きます。

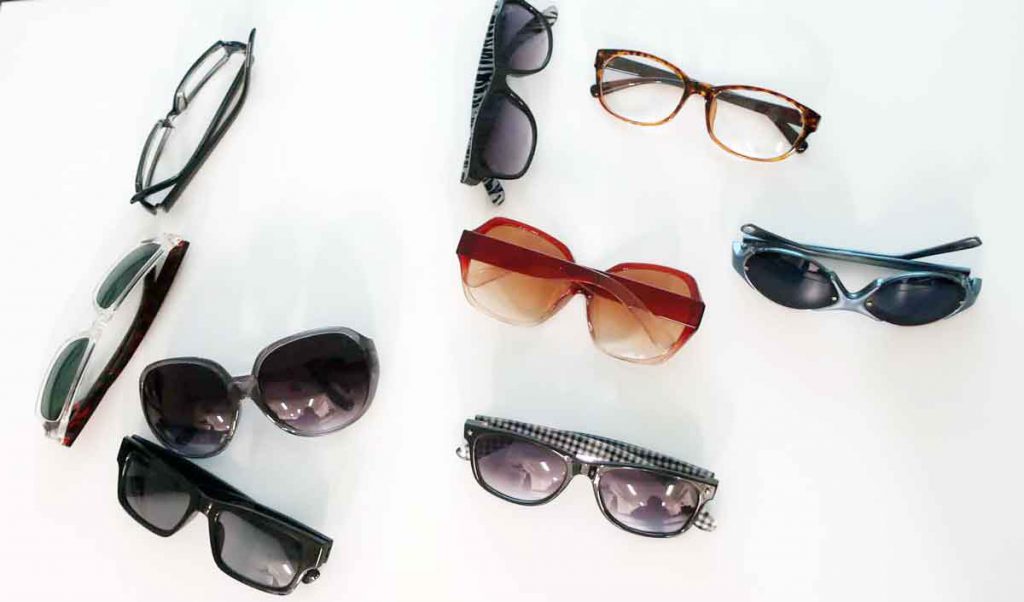
上の写真を見てください。ブルーの列の靴に目が行くと思います。
それがフォーカルポイントです。
2.サイズがそこだけ違う

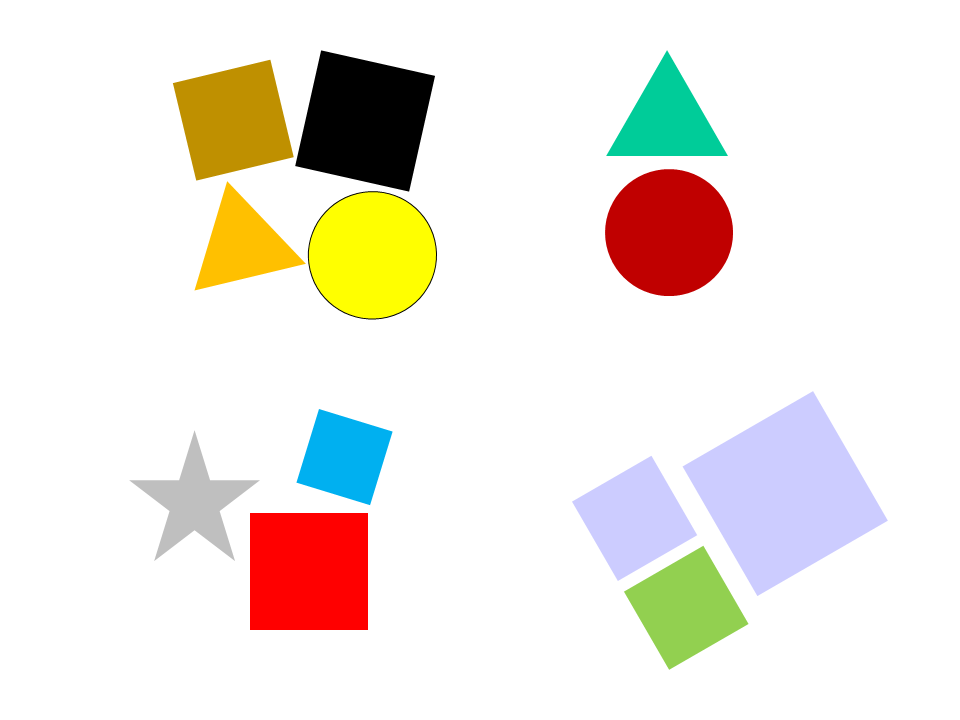
上図を見てください。大きい四角に目が行くと思います。
この大きい四角がフォーカルポイントです。
人はディスプレイの中の面積の大きいところに目がいきます。

上の写真を見てください。
最上段のジーンズに目が行くと思います。
3.顔がある

上図を見てください。顔に目が行くと思います。この顔がフォーカルポイントです。
人は、ディスプレイの中に顔があると、ついつい見てしまいます。
先ほどのTシャツ売場と同じです。
4.角度がそこだけ違う

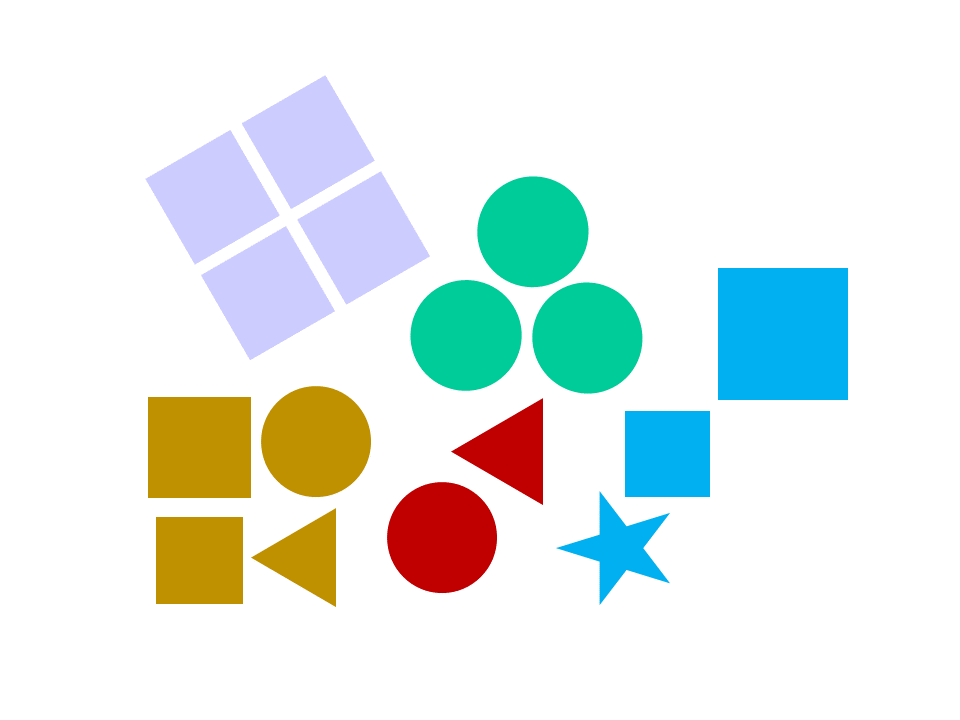
上図を見てください。ひし形に目が行くと思います。
このひし形がフォーカルポイントです。
人はディスプレイの中に他と違うカタチがあると、それを注視します。

上の写真を見ると、壁面中段のフライパンに目が行きますよね。
フライパンが丸くて、四角い他とカタチが違うからです。
5.そこだけ飛び出ている

上図を見てください。飛び出した四角に目が行くと思います。
この隆起したものがフォーカルポイントです。
人は、群れから突出しているものに目が行きます。
先ほどのTシャツ売場と同じです。
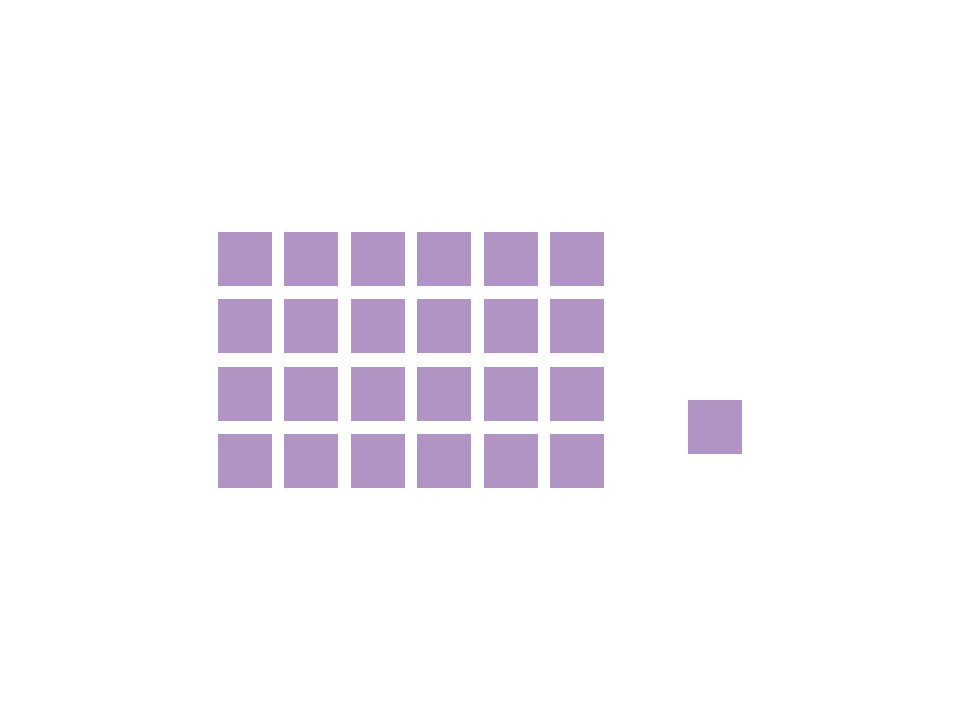
6.そこだけ離れている

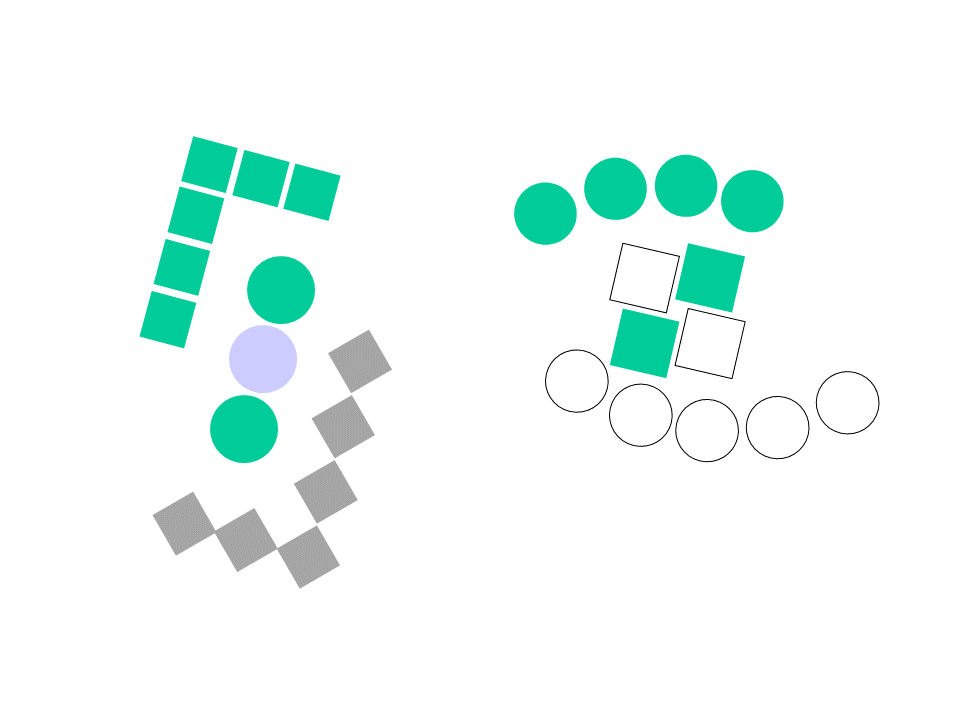
上図を見てください。離れた四角に目が行くと思います。
この離れた四角がフォーカルポイントです。
人は、群れから離れているものに目が行きます。

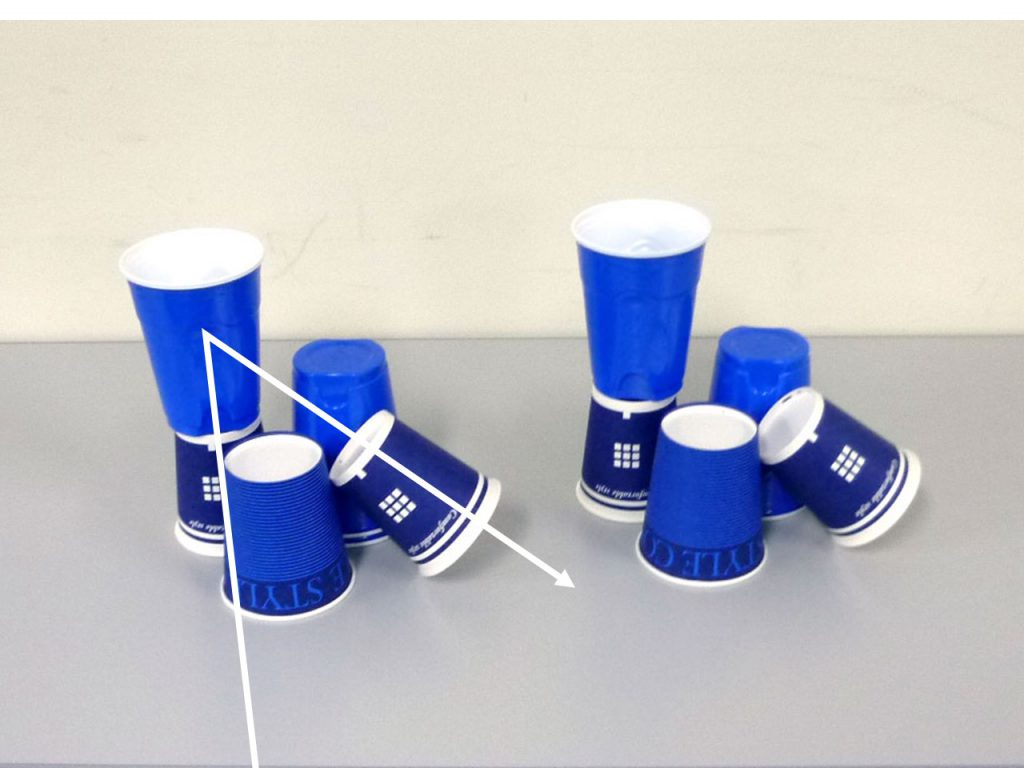
上の写真を見てください。
一番奥のポットに目が行きますよね。
このポットだけ、群れから離れているからです。
まとめ
わかりましたでしょうか。フォーカルポイントの原理。
フォーカルポイントを売場に意識して設置すると、お客様の視線はそこからスタートします。
あとは、リーディングラインを使って売場をまんべんなく見ていただくと、買い上げ率アップに貢献します。
リーディングラインに関しては下記を参考にどうぞ。
●リーディングライン
また、フォーカルポイントについては、センスアップセミナーでも解説してますので、興味ある方はぜひお越しください。(^^)
(VMDインストラクター協会事務局)