0.はじめに
今回は、ディスプレイ布の美しい引き方についてお話しします。
街中のウインドウやお店のテーブルディスプレイに布が使われていますよね。
大半は、テーブルクロスみたいに使っています。

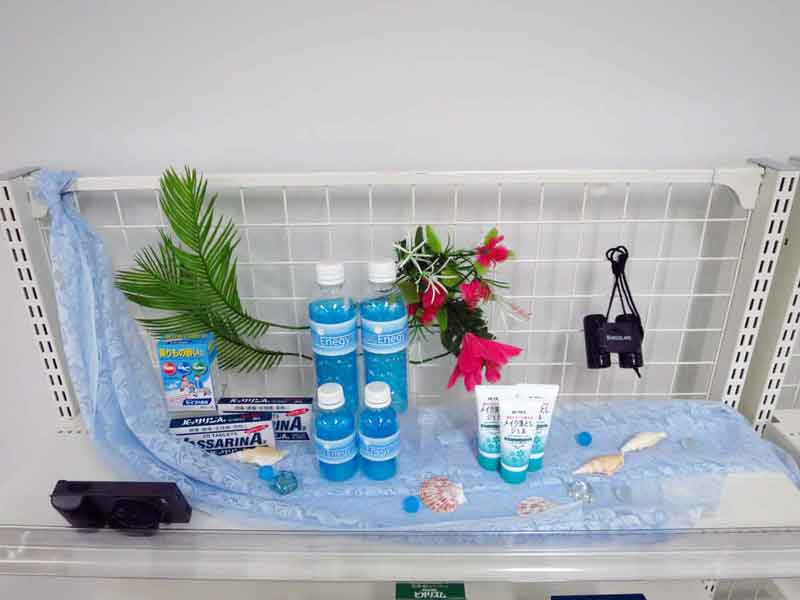
ドラッグストアでは、こんな感じで展示物に布を敷いています。
でもキレイでないケースも多々見受けられます。
下記は過去の売場塾のワークショップ作品なんですが、やっぱり布の敷き方、工夫していない人多いかな、と思います。
テーブルにふわっと掛けるだけでは、しわも寄るし、リムやドレープも汚く見えてしまいます。

今日は、美しい布の敷き方についてお話しします。
1.布はレイヤーする

まずは上の写真を見てください。
テーマは「贈り物」だったと思いますが、赤い布が敷かれています。
でも敷き方は何の変哲もない、テーブルクロスのような感じ。

次に上の写真を見てください。
ちょっとした変化が生まれています。
中央に金色の布がライナーのように敷かれています。
なんだかアカデミー賞授与式のじゅうたんみたいですよね。
このように、2枚以上の布をクロスすることをレイヤーと言います。
オシャレな人はTシャツ2枚をレイヤーしていますよね。
それと同じです。
1枚だと、ただのランチョンマットもしくはテーブルクロスだけど、2枚以上レイヤーするとディスプレイがおもしろくなります。
おもしろい、というのはinterestでして、funnyではないことに注意してください。
2.ただふわりと掛けただけでは趣は出ない
ここでinterestを趣(おもむき)と解釈しましょう。
アートは趣があったほうがおもしろいんです。

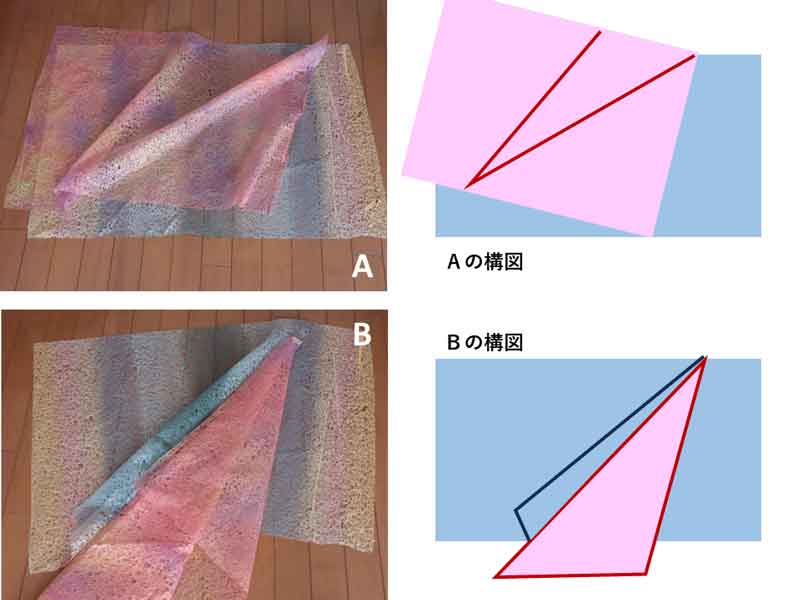
上の写真aを見てください。
布ではないんですけど和紙を1枚ふわりと掛けただけの写真です。

次に写真bを見てください。
和紙を2枚レイヤーしたディスプレイです。
青い和紙とピンクの和紙を使っています。
a,bどちらの方が趣ありますか。
そう、bですよね。
どうしてbの方がおもしろいかというと、変化があるからです。
その変化を細かく言うと下記です。
- 青い部分とピンクの部分が見える
- ピンクの和紙は波打っている
- ピンクの波と桜の枝はテーブルをタテに横切っている
- 青い和紙も裾がやや波打っている
一方、aのディスプレイは、
- ふわっと和紙をテーブルにかぶせていて、ところどころ盛り上がっている
- 桜の枝はテーブルに対して横に置かれている
こんなところでしょうか。
a,bどちらも和紙の軽くて淡い質感、ザラメのつぶつぶ感はします。
でも、bのディスプレイの方が、リズム感があります。
リズム感とはなんでしょう?
aのディスプレイは、ボワッボワッという感じのリズムですが、bのディスプレイはサラサラ、サラサラと川が流れているような感じがしませんか。
向こうからピンクの波が押し寄せてきていて、手前ではそれが青に変わって波は収まり静寂が訪れる・・・。
しかも、その波に呼応するかのように桜の枝が、波の波紋に添ってリピートしています。
ちょうどピンクと青の境目に桜の枝が来ているので、奥から手前に色がグラデーションしているようにも見えます。
このディスプレイに音を重ねると、向こうから
- ザザザー ときて、
- チョロ、チョロ に変わり、
- ピチョン という音に最後は変化しています。
このリズムの変化をおもしろくしているのが、和紙のレイヤーと言えるでしょう。
売場塾では、ハーモニゼーションとかオーケストレーションとか、音楽の名前の付いたディスプレイスキルを教えていますが、まさしくディスプレイは音楽なんです。
リズムを感じさせるディスプレイ、それが趣のあるディスプレイなんです。
3.どのようにレイヤーを考えればよいのか
さて、レイヤーのつくり方をお教えします。
まずは二つの和紙の重ね方をリハーサルするといいです。
テーブルに商品を載せる前に、どのように和紙を重ねるのか、推敲するんです。
推敲とは文章を寝るときに使う言葉なんですが、私はディスプレイをつくる時にも使っています。
創作や造作、制作などの言葉は似合わないからです。
「考えながらつくる」
まさに推敲なんです。
推敲は下記の2つを念頭に置くといいです。
●構図的なポイント
・重ねる範囲(オーバーラップ)
・敷く向き(グリッド)
・構造線(リニアスキーム)
●テクニック
・ドレーピング(ドレープさせる)
・タッキング(タックを入れる)
まずは構図的なポイントの3つを念頭に入れながら、最低5つ以上は構図を考えましょう。
慣れてくれば、テクニックを使ってタックやドレープも取り入れて推敲します。
ディスプレイは三次元ですが、下に敷く布は絵のように二元的に考えるので、この場合は構成ではなくて構図になります。

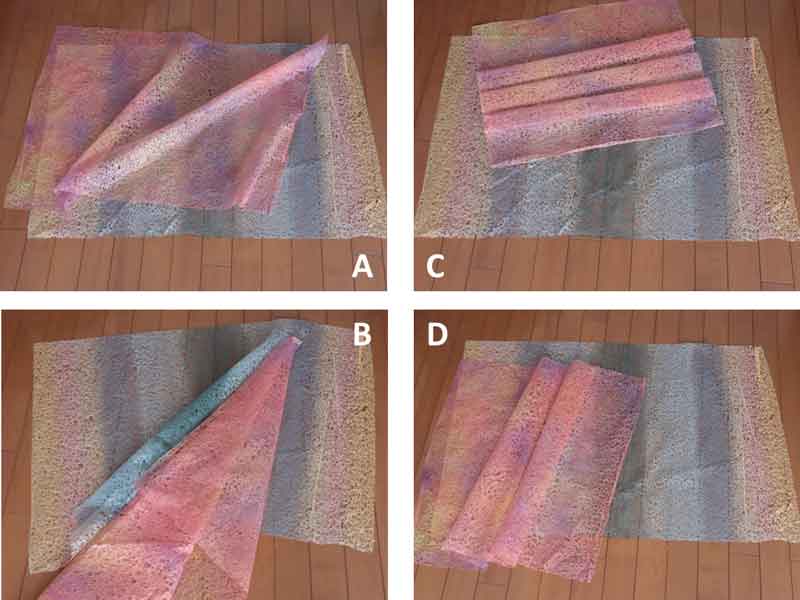
試しにAからDの、4つ作ってみました。
どれがよさそうか、吟味しましょう。

AとBはタックでつくった三角形を取り入れた構図です。
・重ねる範囲はAは大きめ、Bは小さめです。
・敷く向きはAはピンクの右を下げていて、Bは折り畳みの底辺を下に設けています。
・構造線は、Aは左下に角が向かうようにつくり、Bは右上に角が向かうようにしました。

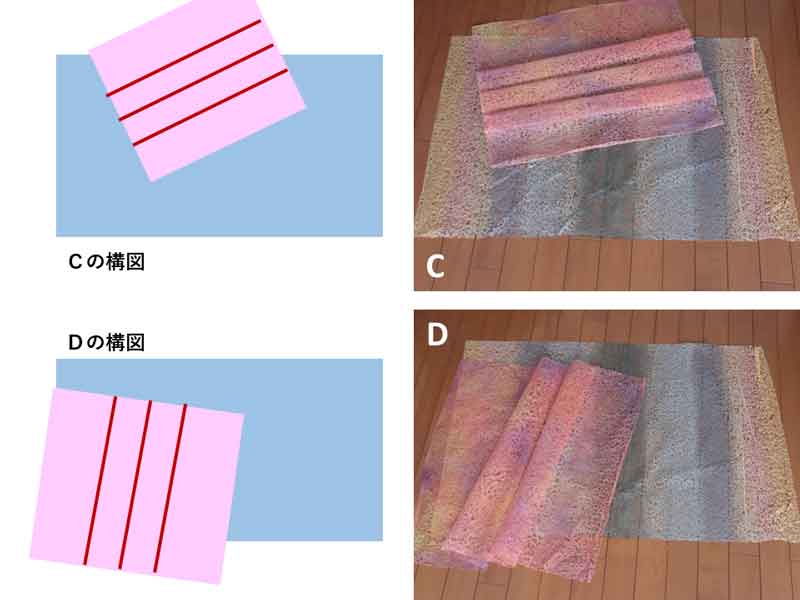
CとDはタックを入れた四角形を組み合せた構図です。
・重ねる範囲はどちらも半分弱にしました。
・敷く向きはCはピンクが上から、Dはピンクが左から斜めに入るようにしました。
・構造線は赤いライン。ピンクの中央に2.3のラインが入るようにしました。
次に展示する食器やプロップスをどこに置けば、効果的な構図ができるか推敲します。
実際に食器とプロップスを置いてみてください。
その際には、構造線(リニアスキーム)を考えながら置くといいです。
結果、採用したのはBとDでした。

Bは上のディスプレイになりました。
もみじ饅頭ディスプレイです。
三角形の部分に桜の枝を入れました。
ブーケで包んだような、おもしろい構成になりました。

B,Dとも使ったテクニックはタッキングでした。


B,Dに構造線を入れる上になります。
Bは三角形を丸く囲うようにコーヒーカップとお菓子を配置しました。
推敲の結果、青とピンクは逆にし、三角形の方向は左上に変えました。
Dは前述のようにさざ波が川下に流れてくる構造線になっています。
こんな感じで、構図とテクニックを駆使して推敲してみてください。
ちなみに、一番上の写真はDに借景を取り入れたものです。
床に波をイメージする布を敷いてみました。
ますますおもしろいディスプレイになりました。
4.構図が複雑になると解釈は多様になる

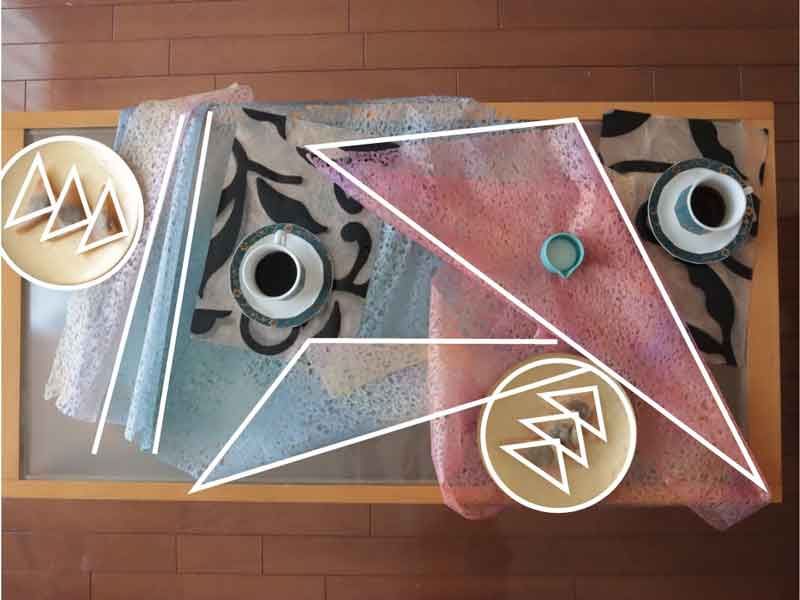
今度は、先ほどのBとDの構図をミックスしたディスプレイを紹介します。
お菓子は生八つ橋にしました。
これをどう解釈するかはあなた次第。
ディスプレイは見る人にとって趣がありおもしろければいいんです。
私の見立ては左から来た川が、やがては滝となってドドーッと右下に落ちていくような様です。
だから一番目が行きつく先は右の生八つ橋になるんです。
三角形が矢印のようになって私たちの視線を導いてくれるからです。

構造線を入れると上になります。
三角形と直線に丸が加わり、より複雑になっています。
ディスプレイ鑑賞も絵画鑑賞と同じだと考えてください。
実際、絵画や写真と同じようにディスプレイも複雑な構図から成り立っているんです。
複雑ながらもリズムを感じるから心地よいんです。
テクニックとしては、タッキングの他に相似形を使いました。
皿の上の生八つ橋を見てください。
三角形が三連続していますよね。

生八つ橋の三角形も考慮して構造線を入れましたのが下記の写真です。
いかがですか。
三角形が8つ繰り返しているのがわかります。
これを三角形の相似形と言います。

人は同じものが連続しているとリズムを感じるんです。
街頭の電柱、ハイウェイの照明、天井の蛍光灯、教室の机・・・。
どれも同じカタチがリピートしていますよね。
これが人間には心地よいんです。

5.まとめ
だいたいわかりましたか。
布ものの美しい敷き方。
構図とテクニックを駆使すれば、個性的であなたらしいディスプレイができるんです。
とはいえ、最初はシンプルにレイヤーしていくといいです。
アーチスト気取りで、いきなり複雑なレイヤーにすると失敗します。

まずは先ほどのこんなディスプレイから始めてください。
慣れてきたら、時と場合によって複雑なアート表現をするといいです。
画家やカメラマンと同じように推敲してください。
私は、ここ10年間、コーヒーを飲むときに毎週違うテーブルディスプレイを作っていて、早や1000回になりました。
こんな風に日常にディスプレイを取り入れれば、本番でも苦になりません。
インスピレーションはいつもひらめくようになります。
参考に下記のブログも読むと、ディスプレイの構造がますます理解できます。
時間あったらディスプレイの知識深めてください。
また、ディスプレイのスキルもっと得たい方は、9/26のセンスアップセミナー「展示と陳列の法則」にぜひご参加下さい。
実際にディスプレイをつくっていただくオンラインセミナーです。
●9/26(木) 11時開催「展示と陳列の法則」
●毎月やっているディスプレイ・オンラインセミナー
(VMDインストラクター協会事務局)