今日はディスプレイ構造線の表現方法をお話しします。
ディスプレイ構造って三角構成が基本だけど、それだけじゃあつまらないですよね。
もっといろいろな構成表現があってもいいはず。
それで今日は、リニアスキームを駆使した構造線の作り方をお教えします。
リニアスキームのリニアとは線のこと。
スキームとは、策略のこと。
リニアスキームとは、線を策定してディスプレイを表現する技法なわけです。
リニアスキーム、忘れた人はこちらを読んで復習してください。
●ディスプレイ、なぜ三角形がよい?
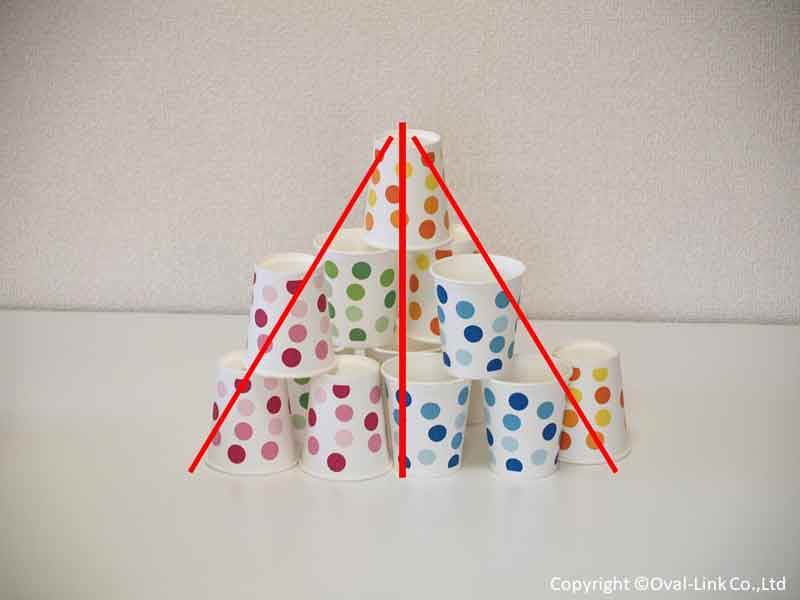
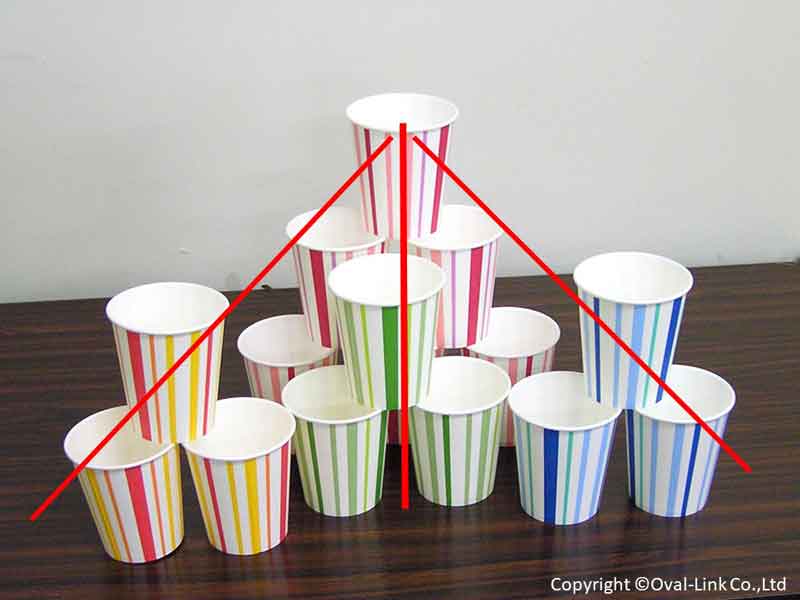
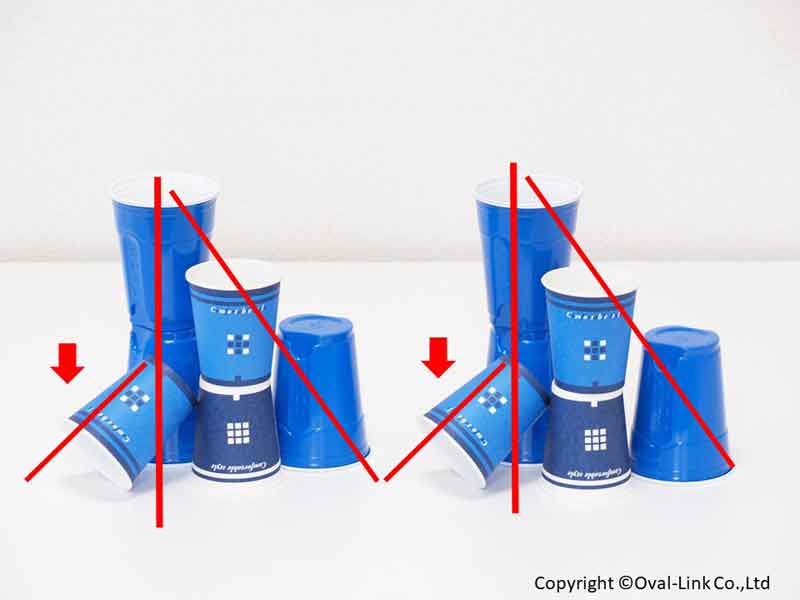
まずはAとBのコップの三角構成の構造線を見てみましょう。

これに構造線を入れるとこうなります。

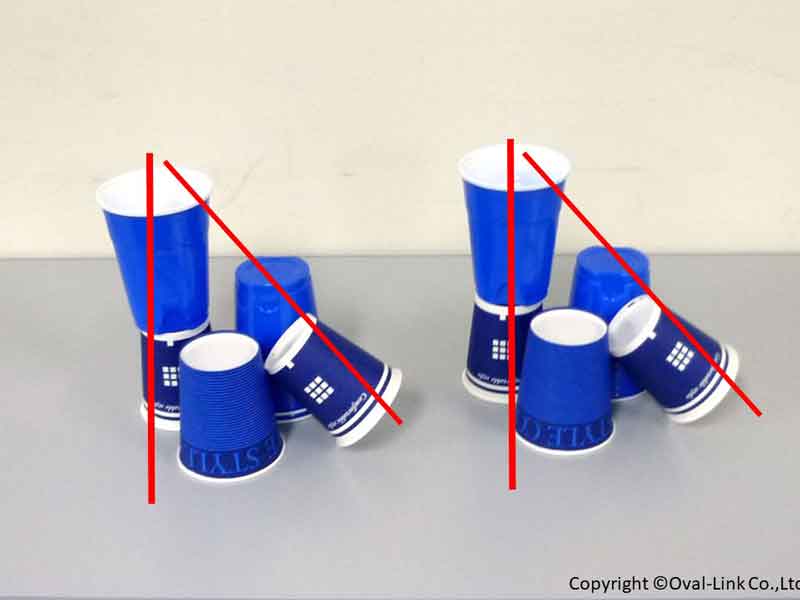
A・B二つを比較してみましょう。
特に赤い線を意識してみてください。
Aはりりしく見えて威風堂々としています。
Bはコップがあちこちを向いていて、落ち着かないですよね。
でも、とてもアクティブに見えます。
このように、構造線が変わるとディスプレイの印象は変わるんです。
これがリニアスキームの醍醐味です。
青い線はディスプレイの輪郭の構造線なのですが、商品そのものの置き方や向きが作用してディスプレイの中身にも構造線を作ることができます。
ディスプレイの構造線はざっと下記のタイプがあります。
●いろいろなリニアスキーム

ディスプレイは色や柄、素材や形でテーマやテイストを表現できますが、リニアスキームを使えば、表現の深みを増すことができることを覚えてください。
それでは、実際に身近な例でリニアスキームのハウツーを解説します。
あなたがリビングルームでコーヒーを飲んでいたとします。
テーブルの上のディスプレイをいろいろな構造線で作ってみます。
●横の構造線

これは横の構造線です。
実際に線を入れてみます。

なんか穏やかですよね。
ボーダーのランチョンも横を意識して配置しました。
おちつく~って感じ。
●斜めの構造線

これは斜めの構造線です。
実際に線を入れてみます。

横だけの構造線と違って、動きが出てきたと思います。
なんか、楽しい!!
元気が出てきそうなディスプレイになったと思います。
●丸い構造線

これは丸い構造線です。
実際に線を入れてみます。

ふわっとしていて、物事がきちっと収まっているという感じ。
親しみやすく、温かみが感じられるディスプレイになりました。
●ジグザグの構造線

今度はジグザグの構造線です。
実際に線を入れてみます。

斜めだけの構造線も動きがありましたが、よりアクティブになりました。
きびきび、リズミカルに動いています。
そう、ディスプレイが動いて見えるんです。
楽しい夏の行楽の雰囲気がよく出ています。
●波型の構造線

今度は波型の構造線です。
実際に線を入れてみます。

ジグザクの構造線と違って、そんなにきびきびしてないですよね。
ゆっくり動いているという感じ。
とても自然な動きです。
自然の時に身をゆだねているな~って感じ。
●クロスの構造線

今度はプラスのカタチにクロスしている構造線です。
実際に線を入れてみます。

バランスとてもいいですね。
安定感があって、なにがあっても揺るがない感じ。
どっしり風格があります。
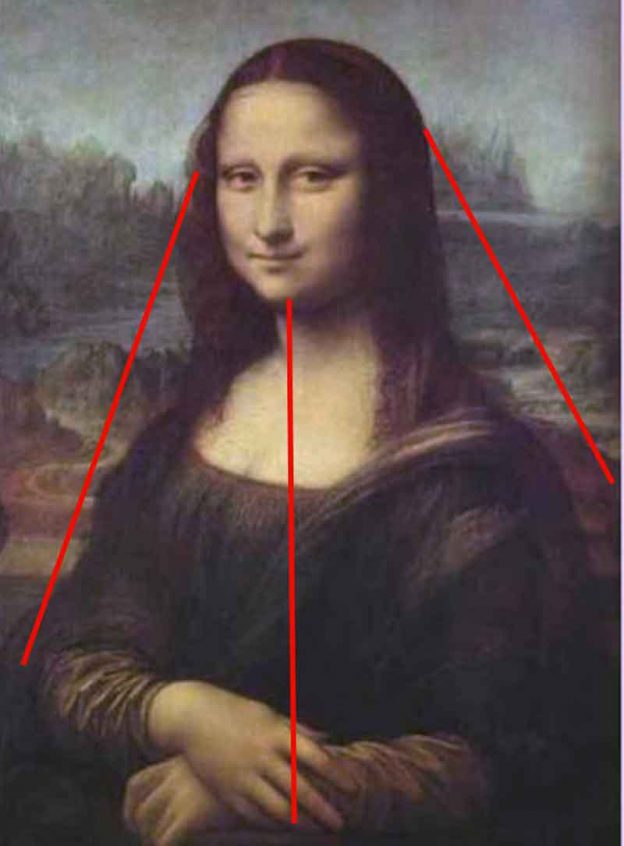
●放射状の構造線

今度は放射状の構造線です。
実際に線を入れてみます。

クジャクの羽のように優雅だと思います。
なんかパーティっぽい、という感じになっていると思います。
だいたいわかりましたか。
リニアスキームを使ったディスプレイ表現の仕方。
毎日のコーヒータイムでも、ディスプレイ構造変えるだけで、こんなに楽しくなるんです。
ちなみに、これは紀平梨花を模しました。

きのうの4回転ジャンプすごかったです。
それを表現しました。(^^)
ダイナミックでいて流れのある4回転サルコーでしたね。
ディスプレイって楽しいですね。
2月にまたディスプレイセミナーやりますので、手ほどき受けたい方はぜひ来てくださいね。
●VMDディスプレイセミナー
(VMDインストラクター協会事務局)