プロップス(props)とは、演劇の小道具のことです。
ディスプレイの世界では、装飾品と訳しますが、小道具の方がしっくりきます。
というのは、VMDを担当する者にとって、売場は舞台であり、役者は商品だからです。
役者を際立たせるために、舞台の世界観を与えるために、プロップスを使うのです。
上の写真はワイキキ商業施設のウインドウディスプレイです。
バッグが商品なのだが、商品以外はすべてプロップスです。
背景の波の写真、サーフボード、切り株、砂。すべてプロップスです。
プロップスがあるおかげで、ディスプレイの主役である商品が引き立ちます。
この場合は、バッグがマリンブルーなので、ハワイの海をイメージした下記のプロップスで満たされています。
- タペストリーの波
- サーフボード
- 海岸に打ち上げられた流木
- 海岸の砂
青いバッグに関心がない客でも、こんなウインドウを見たら、「マリンブルーのバック、すごくいい」とバッグに興味を持ってしまいます。
プロップスは買い物に影響力を持んです。
プロップスは世界観を創造する
さて、プロップスは4種類あり、それぞれ下記の役目があります。
上図と照らし合わせてみてください。
- マテリアル →世界観を包む
- ガーランド →世界観をつなぐ
- パーチクル →世界観を醸し出す
- オブジェ →世界観を象徴する
世界観とは、商品や企業ブランドの世界観、商品を使用するシーン、使用者の心象風景などを指します。
先ほどのマリンバッグの世界観は、マリンリゾートを彷彿とさせる臨場感でした。
このディスプレイに使用されているプロップスは下記の様に分類されます。
- マテリアル →床の砂、タペストリー
- ガーランド →なし
- パーチクル →なし
- オブジェ →サーフボード、流木
この4大プロップスについて、[種類][使い方と役割]の順に解説していきます。
マテリアル
マテリアルとは、素材のことです。
下に敷いたり、ディスプレイの背後に吊るして使います。
砂、板、布、トタン、芝、紙、アクリル、ターメリック、コルク、画用紙・・・などなんでもよい。 [使い方と役割]
基本的な使い方は、写真の砂のように、ディスプレイの下に敷いたり、タペストリーとして商品の背後に吊るしたりする。
役割としては、ディスプレイ内に大風呂敷のごとく広く使用して世界観を包む。色や素材、使う面積、マテリアル同士の組み合せなどで表現をつくる。

例えば、このディスプレイのテーマは「青い空と春霞」。
和紙とビニルクロスがマテリアルです。
このように2つ以上の素材を掛け合わせるとよいです。
テイストミックスと言います。

上のディスプレイはナチュラル感が増していると思います。
テーマは 「春うらら」。
板と和紙のテイストミックスです。
ガーランド
ガーランドとは、ドイツ語で花輪のことです。
売場では、花輪の他にブドウやツディ、モンステラなど植物のつるを使うことが多いです。
しかし、ディスプレイ用語としては「長物(ながもの)」と捉えてください。
長い物なら何でもよいです。下記のものは大方、手芸店で手に入ります。
・植物のつる
・紙テープ
・リボン
・ロープ
・キラキラ
・糸
・くさり [使い方と役割]
商品のまわりを軽く巻き、ディスプレイの上を這わせる。商品以外にも、オブジェやライザーに巻いてもよい。商品と商品、商品と他のディスプレイ用品をつなげることによって、テーマやブランドの持つ世界観をもつなげる。

例えば、商品を含めたディスプレイ用品を写真のようにリンクさせます。
すると、ディスプレイに一体感が生まれ、ビーチでモーニングコーヒーを楽しんでいる世界観につながります。
パーチクル
パーチクルとは英語で粒子のことです。
ディスプレイ用語としては、小さい装飾品を指します。
オブジェに比べて小さいという意味です。
単体で使わず、複数使うのが条件です。
上の写真ではヒトデや貝殻がパーチクルです。
下記の様に小さい粒ならなんでもよい。
・ビー玉
・貝殻
・花吹雪
・紙吹雪
・もみじ
・雪の玉 など。
ところが、大きくても散布して使うなら、下記のものでもガーランドになる。
・トランプ
・クリスマスボール
・松ぼっくり
・栗
・ギフト箱
・おかずピック
・ストロー など。
ディスプレイスペースいっぱいに散布することで、商品の置かれている環境を醸し出せる。
例えば、貝殻を散布すると、ディスプレイ環境は海岸になる。桜の花吹雪を散布すると、花見のシーンになる。

上の写真は松ぼっくりなので、アウトドア感が出ていると思います。
オブジェ
パーチクルが小さい粒だったら、オブジェは大きな置きものです。
駅前にあるアート作品をオブジェというので、イメージがわくと思います。
ディスプレイの中では、商品の次に目立つ装飾品です。
パーチクルに比べて大きくて自立するものなら、なんでもよい。
●インテリアディスプレイ用オブジェ
壺、花瓶と花、プランター、彫刻、デコイ、ボトル、盃、トロフィーなど、インテリアショップ、雑貨店などで手に入る置物。
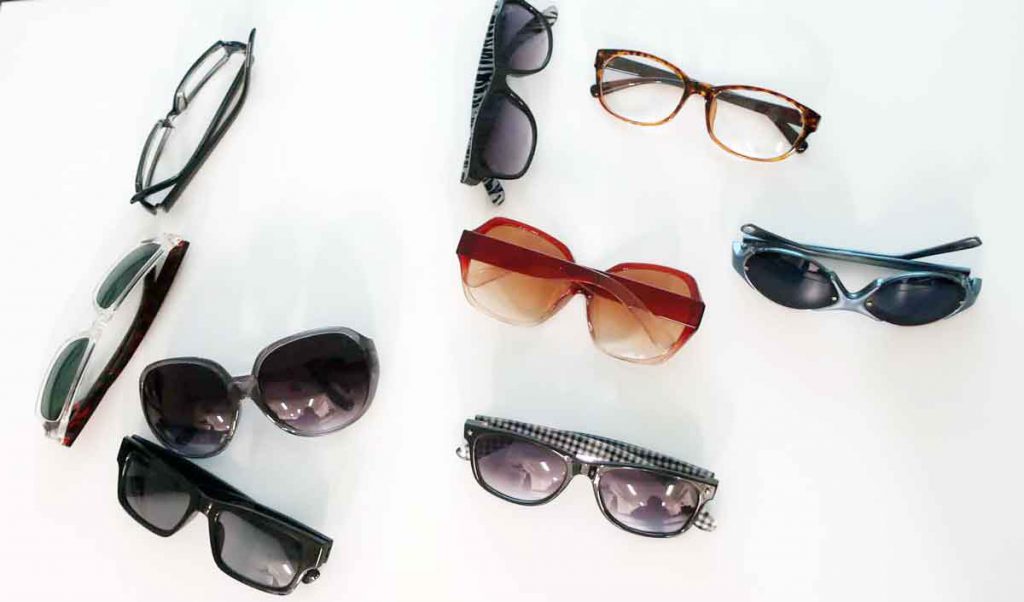
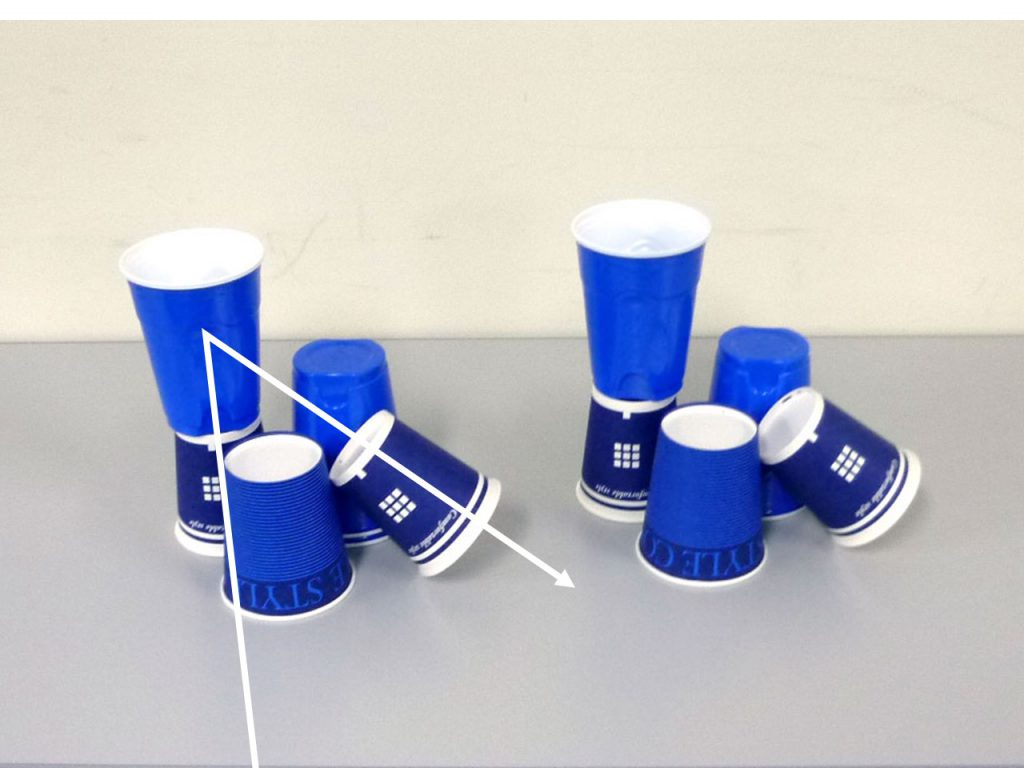
●コモディティ品
サングラス、コップ、時計、ノート、手帳、パソコン、タイプライター、電話機など一般的に手に入るもの。
●造作品
コラージュ、アッサンブラージュ、モビールなどオリジナルでつくったアート作品。 [役割と使い方]
オブジェを置くことにより、ディスプレイのテーマがわかりやすくなる。
そして、テーマやシーン、イメージを象徴してくれる。
例えば、ハートのオブジェなら愛を、王冠なら権威を、花なら可憐さを象徴してくれる。

上の写真は公園をイメージしています。
花時計が公園を象徴するオブジェになっているのがわかります。
商品の世界観を象徴するときは、商品の近くに置いてください。
ぴったりと商品にくっつけてもよいです。
商品の臨場感を高めることができます。
だいたいわかりましたでしょうか。
プロップスの使い方。
センスアップセミナーでは、「プロップス活用体系」と称して詳しくレクチャーしています。
より深く学んで、プロップスを自分のスキルにしましょう。
(VMDインストラクター協会事務局)