ディスプレイの構図の話をします。
この間は構造線の話をしたので、今回は全体構図の話です。
構造線、忘れた人は下記を振り返ってみてください。
●構造線(リニアスキーム)の話
■ ■ ■ 売場塾生の作品を見てみよう ■ ■ ■
まずはこのディスプレイを見てください。
売場塾生徒がVMD基本講座でつくったディスプレイです。

恋人がパリの旅情を語るような雰囲気のするディスプレイ。
素敵ですね。
次はどうでしょう。
下記は子供の楽しいピックニックの雰囲気がするカラフルなディスプレイ。

今度は夏のビーチでバカンスという感じ。

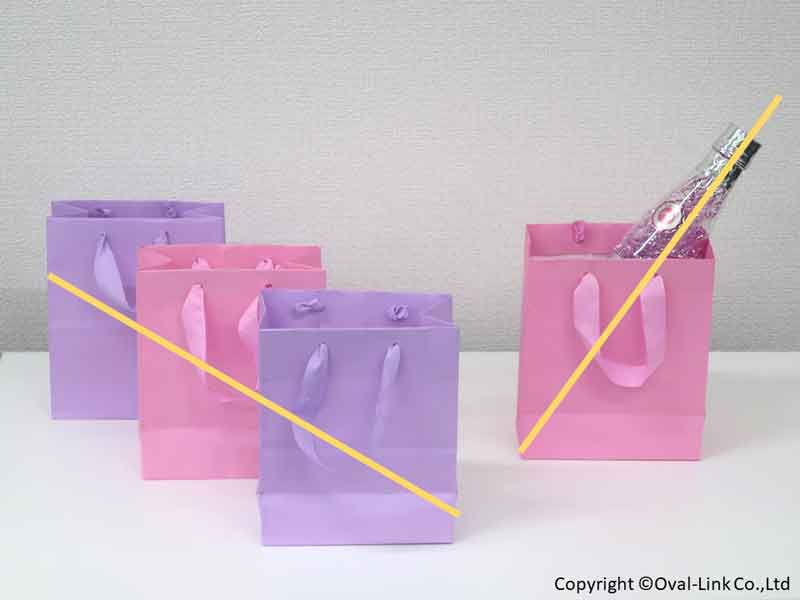
下記はハロウインの夜長にシャンパン!!てな感じですね。

4つのディスプレイは、いずれも売場塾のワークショップで20分くらいでつくってもらいました。
受講生の皆さん、いつもお上手です。(^^)
■ ■ ■ ディスプレイ構図の4つの種類 ■ ■ ■
さて、本題です。
この4つのディスプレイ、ディスプレイテーブルにピタッときれいに収まってますよね。
つまり構図がうまいんです。
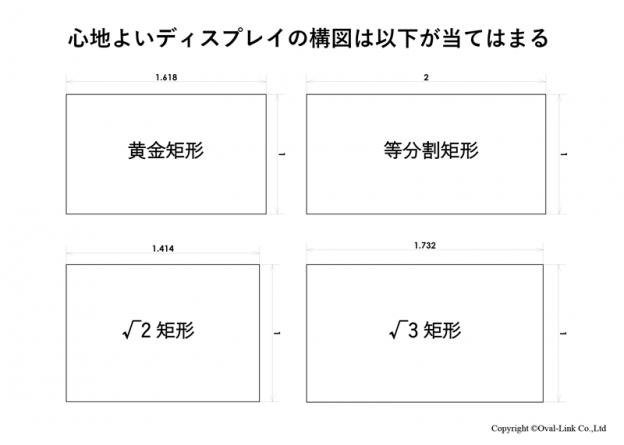
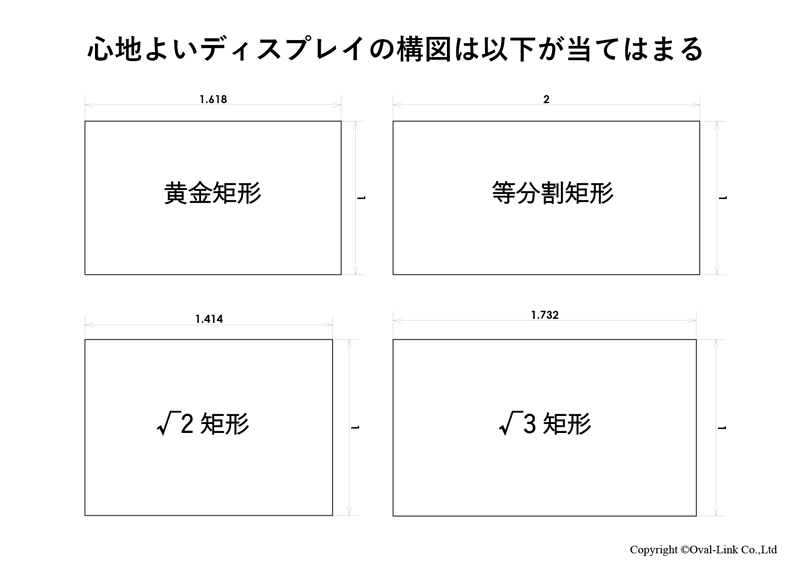
これら4つのディスプレイは、下記のいずれかの構図に当てはまるんです。
- 黄金矩形—– 縦横の比率が1:1.618
- 等分割矩形— 縦横の比率が1:1、1:2、1:3など
- √2矩形—— 縦横の比率が1:1.414
- √3矩形—— 縦横の比率が1:1.732

「えー、構図って絵画に使うものではないの?」と思うかもしれませんが、NON。
ディスプレイにも使えるんです。
実際に先ほどの写真に比較寸法を入れてみます。
まず最初のディスプレイ。

シンメトリーになっている中央のカタマリAの矩形(四角のこと)は√2矩形に近いことがわかります。
全体の構図Bは、√3矩形に近いです。
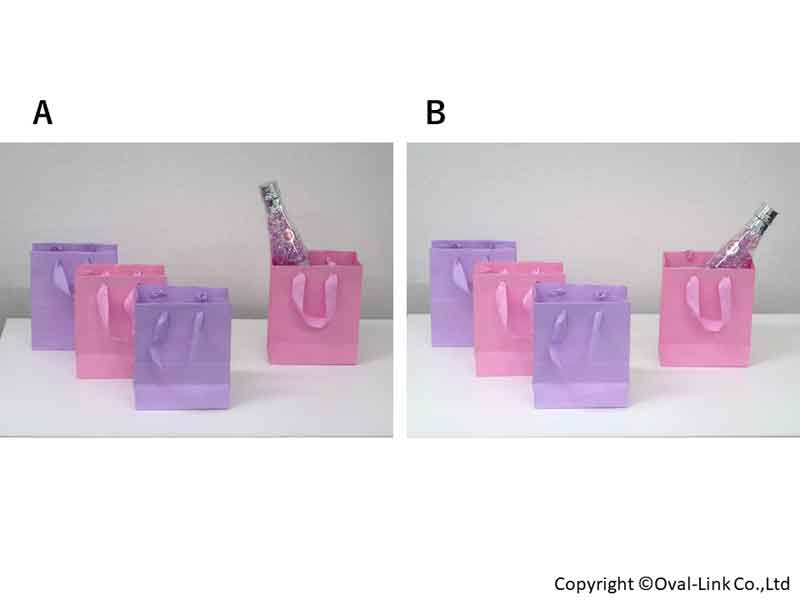
今度はピクニックがテーマのディスプレイを見てみます。

皿とジュースがリピテーションになって3つ連なっています。
このうち1つのディスプレイAに尺度を入れてみます。
√2矩形に近い構図になっているのがわかります。
全体ディスプレイの構図Bはぴたりと1:2の等分割矩形になっています。
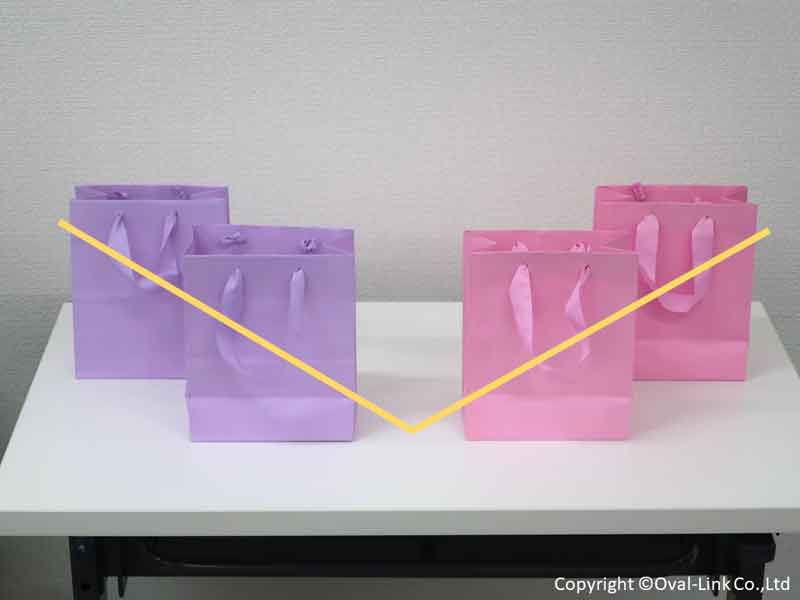
今度は夏のビーチのディスプレイ。
こちらは黄金矩形に近いですね。
いわゆる黄金分割といって皆さんがよく知っている構図です。
庭の木の葉っぱも、リビングにおいてあるツボも黄金分割になっているんですよ。

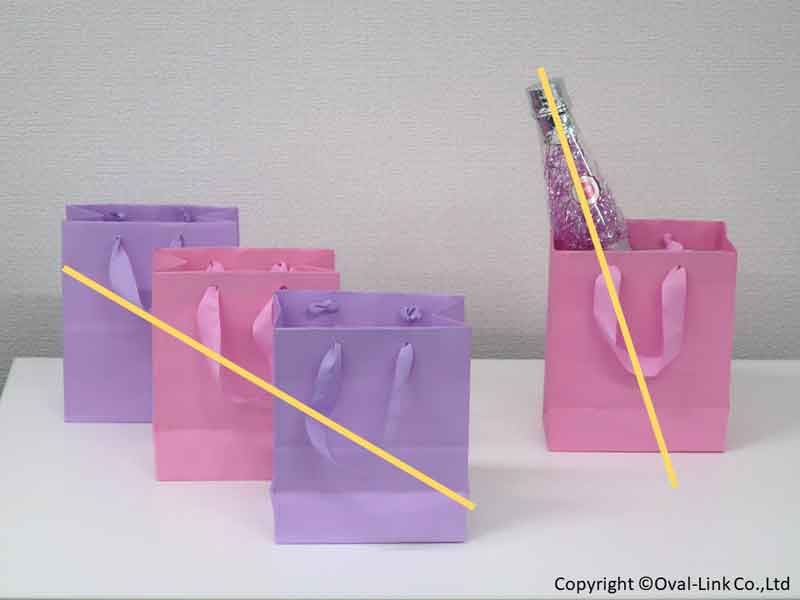
最後のハロウインシャンパンは、シンメトリー中央のAが√2矩形。
全体構図Bも√2矩形です。
√2矩形は日本人が好きな構図で、白銀比、大和比とも言われています。
法隆寺や東京スカイツリーが√2矩形でできています。

こうやってディスプレイを見ると、気持ちいい~と思うディスプレイは、黄金矩形、等分割矩形、√2矩形、√3矩形のどれかに属しているんです。
もちろん、√4や√5なども絵画の構図で使われているんですが、今回の例は√2が多かったです。
だから銀座を歩いて、「あ、このディスプレイ、素敵だな」と思ったウインドウのVPは、いずれの構図に属していると思ってよいでしょう。
優れた構図って心地いいんです。
そして、VMDインストラクターの方は生徒のディスプレイを直すときは、数メーターディスプレイから離れて、構図をチェックしてみてください。
「この構図の方が気持ちいいかな」というところまで直してOKを出してみてください。
ただし、物差しで測るなんてマネをしないてくださいね。
そこまでやる必要はまったくないです。
たぶん、あなたが見て気持ちいいと思ったディスプレイは、いずれの矩形に当てはまっているからご安心ください。
と、ここまで書いてただし、です!!
ディスプレイは絵画と違います。
●絵画=平面
●ディスプレイ=立体
ですので、「どの角度から見るか」がディスプレイは重要なんです。
絵画は普通まっすぐ正面を見ます。
視線に対して直角ですね。
だから構図はほとんど変わりません。
でもディスプレイって正面からだけでなく、ヨコからもナナメから下からも上からも見ます。
そのため、お客様がディスプレイを見る角度によって、構図はみるみる変わります。
「このディスプレイは正面から見てください」なんて注意は掲示できないですよね。
美術館ならそれでいいかもしれませんが、ここはお店。
お客様はどこからも来ます。
なので、ディスプレイをつくる人は
●お客様はどこから来るのか?
を考えなければいけません。
簡単に言えば、お客様がディスプレイに気が付いて立ち止まった、その角度がディスプレイのベストアングル。
ディスプレイの向きと構図を考えるときは、そのフロアでお客様が一番来る方向かどうかを見極めることです。
だから、お客様が極端に斜めから来るお店は、店頭のテーブルディスプレイを通路に対して斜めに置かなければだめなんです。
駐車場からの入り口からのお客様の流入が多ければ、そちらの方にVPを向けましょう。
最後にもうひとつ。
ディスプレイをつくるときは、お客様目線でつくってください。
上記の場合なら、駐車場から来るお客様の目を意識してつくるということです。
そして出来上がったら、文字通り駐車場の入り口に立ってみて、だんだんディスプレイに近づいてみてください。
そして「これなら気持ちよくみられる」と思ったところでOKを出してください。
あなただけでなく、来店客もきっと気持ちいいはずです。
今日は、ディスプレイの構図についてでした。
ディスプレイに興味ある方は、ぜひディスプレイセミナーにお越しください。
3か月に1回やっています。
(VMDインストラクター協会事務局)