1.APは商品・展示台・POPで完成する
皆さんは、VMD用語としてAP(アーチクルプレゼンテーション)ってあまり聞いたことないと思います。
売場塾を受講した方でしたら、わかると思います。
これ、売場塾の造語なんです。
アーチクルとは商品のこと、プレゼンテーションとはディスプレイのことです。
直訳すると「商品自体のディスプレイ」という意味です。
ディスプレイとは陳列や展示に使う言葉なんですが、このアーチクルプレゼンテーションって陳列と展示の中間のディスプレイと思ってください。
PPにもなるし、IPにもなるんです。
PPとIPとは、展示と陳列のことです。詳しくは下記ご覧ください。
●PP,IPとは
●ディスプレイの定義
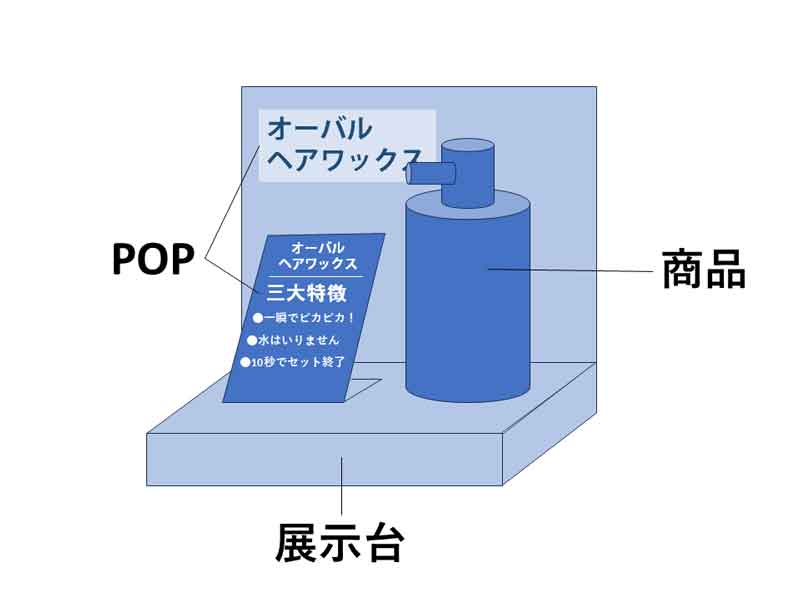
APは、ズバリ下記3つで構成されるディスプレイです。
- 商品
- 展示台
- POP
商品・展示台・POPが一緒になっているディスプレイは、家電を例にとるとわかります。
例えば、下の写真は家電店の電子辞書売場です。

電子辞書を買う時、商品自体のデザインよりも、コンテンツや機能が優先されると思います。
例えば英語の電子辞書なら、
- 英語はどの位の単語が入っているのか
- 英語発音機能はついているのか
- TOEICテストにどの程度対応しているのか
- 英英辞典や慣用句辞典も入っているのか
などなど、欲しい情報がすぐに取り出せるか?、パソコン音痴でも簡単に使うことができるのか?などが、購入の決め手になるでしょう。
POPはこれら情報を発信してくれます。
そしてこのPOPは商品の近くになければいけません。
お客様は商品を見ながらPOPを読むからです。
しかもその商品が棚にあって、商品とPOPが展示台の上に載っていれば、ディスプレイがまとまっているので注目率も上がります。
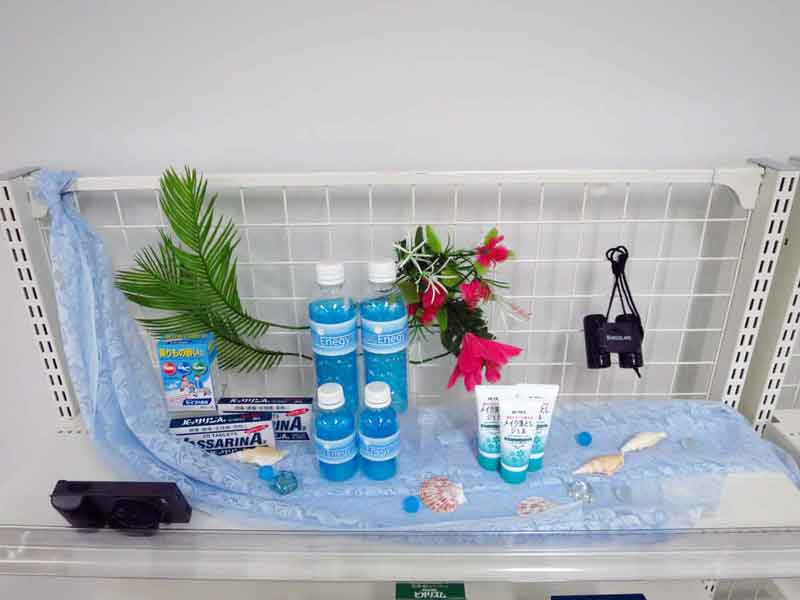
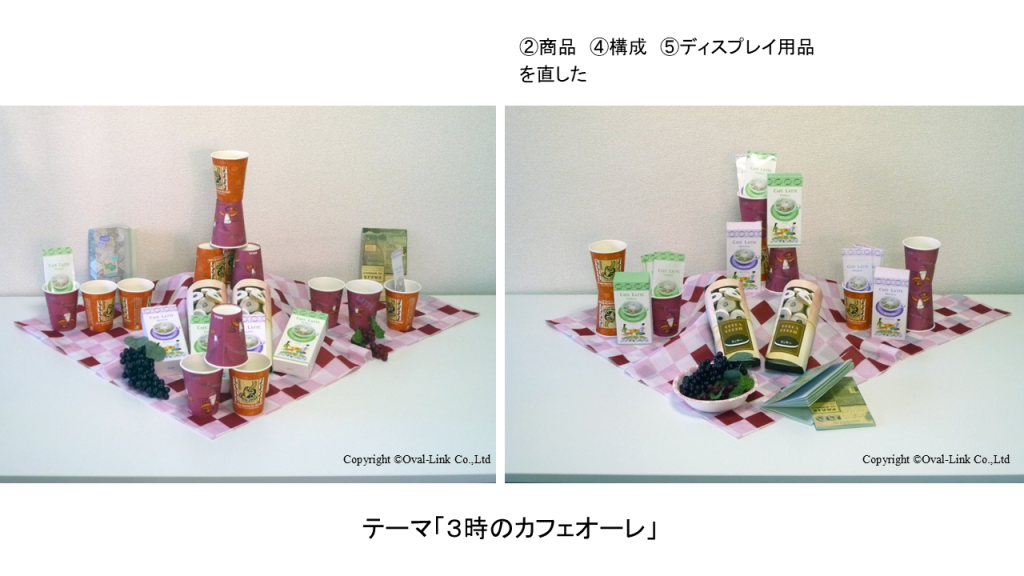
例えば、下の写真を見てください。
ホームアロマを売っている売場です。

透明のアロマボトルが1つ、大小の黒いアロマボトルが2つ、パラパラと並んでいるのがわかります。
そこにPOP(プライスカード)がありますが、POPがどの瓶を指しているのか、少しわかりにくいですよね。
次に下の写真を見てください。

アロマボトルとPOP(プライスカード)が白い台の上に展示されています。
この方がディスプレイがまとまっていて、POPがヨコの透明ボトルを指しているのもわかりやすいです。

これがAP(アーチクルプレゼンテーション)なんです。
2.APのつくり方
それではAPのつくり方を図解します。
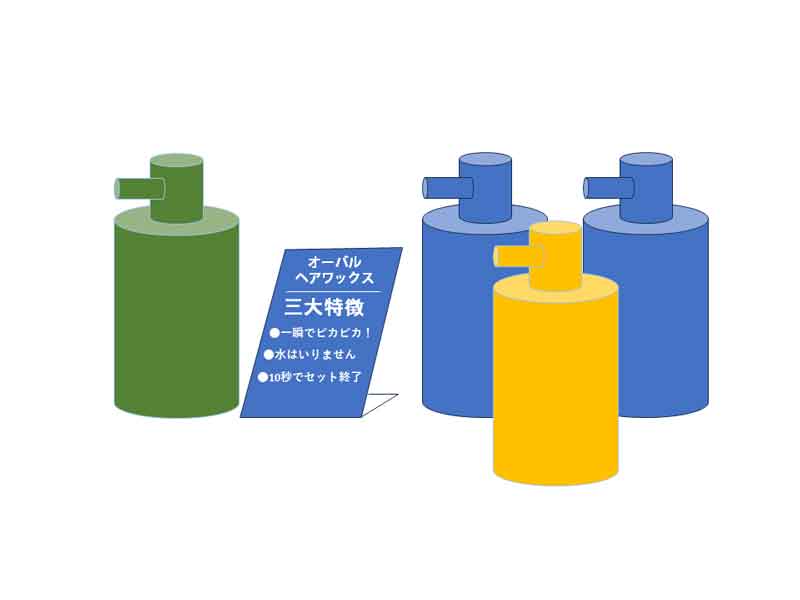
下のようなヘアワックスの売場があるとします。

POPが商品の谷間にありますが、このPOP、どの商品を指しているかわかりません。
本当は右の青い商品の説明をしているPOPなのですが、緑色のボトルの説明をしているみたいです。
そこで、APをつくってみます。
下図のように、展示台を制作または購入して、POPと商品をその展示台上に置きます。
展示台はL型にし垂直の背面直部分をPOPパネルにすると、さらに分かりやすくなりました。

できたAPをヘアワックスの棚に置いてみましょう。
下図のように、青いボトルは他の商品から独立して見えるのがわかります。
同じように、オレンジや緑のボトルもAPにした方がよいでしょう。

AP、簡単にできることが分かったと思います。
このAP、閉合の法則も用いているんです。
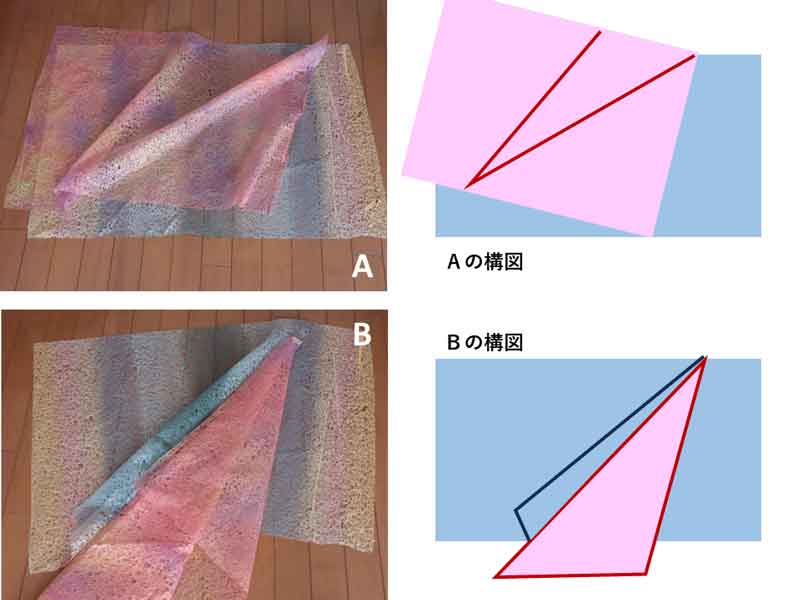
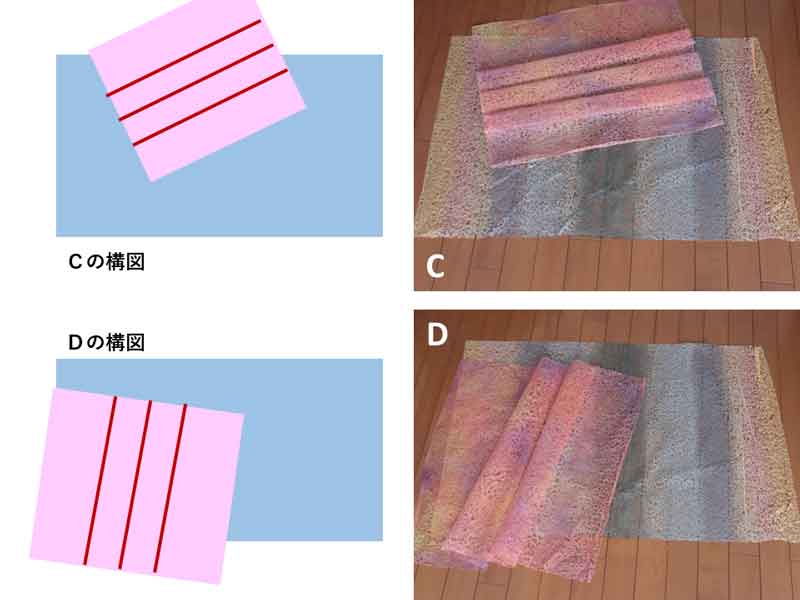
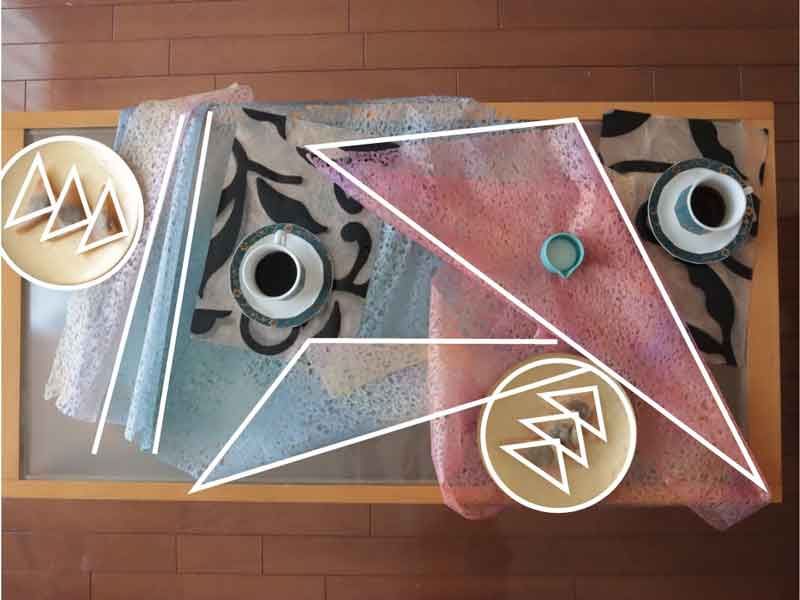
閉合の法則でつくった下のテーブルディスプレイを見てください。
上と下とで、ディスプレイは囲った方がメリハリがつくし、目に留まりやすいこともわかります。


後は、この3つの展示台に載っている商品の近くにPOPをセットすれば、APは完成します。
3.いろいろなAP
○文具

APは化粧品や家電の他にもいろいろなところで活用できます。
例えば、文具です。
上の写真を見てください。
ロルバーンの手帳が白い展示台の上にディスプレイされていて、その後ろに演出POPが来ているのがわかります。
これ、明らかに下段の手帳をピックアップして展示台に載せていることがわかります。
商品・展示台・POPで一体化されたAPですね。
○お菓子

APはお菓子でも活用できます。上の写真を見てください。
これはヨックモックのビスキュイのディスプレイですが、上部がAPになっているのがわかります。
下段は陳列、つまりIPです。
最上段は演出POP、その下は箱の中身、その下は食品サンプル、そして最下段の陳列売場をつないでいます。
なだらかなL字になったAPとIPの連結、見事です。
ビスキュイ・キャレとクーシュの味別にタテくくりになっており、色もストライプにカラフルに並んでいます。
○くつ

次は靴を見ていきましょう。
上の写真はパンプスのAPです。
靴が展示台に載っており、展示台のスカート部分が商品説明POPになっているのがわかります。
このPOPを読めば、この靴の機能がいかに優れているかが分かるようになっています。
通常の靴は棚に並べてプライスカードを設置する程度ですが、この靴はAPになっています。
4.APは難しい商品にあっている
ここまで来て、気づいたことがあると思います。
そう、APを活用する商品は、難しい商品に多いんです。
難しいという意味は、商品を見るだけではお客様は買わないということです。
- 電子辞書は商品を見ただけでは、コンテンツがわからない
- 化粧品はボトルを見ただけでは、髪や肌への効果・効能がわからない
- 手帳は表紙を見ただけでは、どのように使っていいのかわからない
- 洋菓子は外箱を見ただけでは、中身がどうなっているのかわからない
ということです。
商品とPOPが一体化しているからこそ、お客様への商品訴求力は増すのです。
もちろん、商品を見ただけで買う場合も多々あります。
- おいしそうなショートケーキや刺身
- 柄や形が魅力的なコーヒーカップ
- カラフルなTシャツやセーター
- 色とりどりの花や花瓶
などはそんなに説明しなくても、見たままお客様は買うでしょう
「あ、これおいしそう」みたいな感じで。
だいたい分かりましたか。
APの使い方、つくり方。
商品・展示台・POP、これらを組み合わせて、あなたの担当する商品をお客様がすぐに理解できるようにしましょう。
陳列の中にたくさんある中で抜きんでた存在にもなります。
ディスプレイに興味が出てきた人は、ぜひ銀座のVMDセミナーにお越しください。
銀座のお店をめぐるツアーも同時開催です。
お店の中のAPを見つけましょう。(^^)
●VMD売場づくりの基礎セミナー
●同時開催・銀座フィールドワーク
(VMDインストラクター協会事務局)