今日はアシンメトリーのつくり方について教授します。
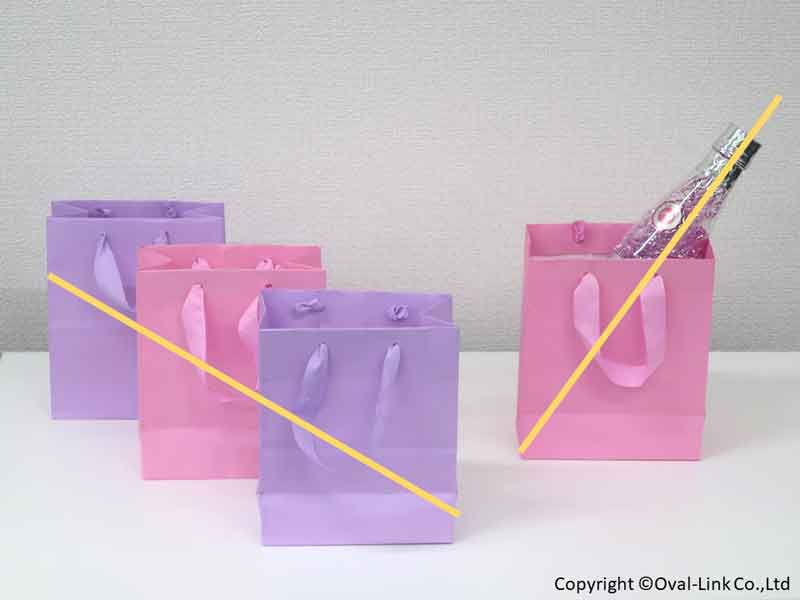
まずは上の写真を見てください。
あなたはバッグ売場のVMD担当だとします。
シンメトリーをつくるとこうなりますね。
■基本編
次にこれをアシンメトリーにしてみます。
こんな感じになりました。

でもなんか物足りない。
なぜでしょうか。
それはバランスが悪いからです。
えっ、アシンメトリーってシンメトリーじゃないディスプレイのことを言うよね。
これでいいんじゃないの?と思いますよね。
確かにアシンメトリーなんですが、これだと「バランスの悪いアシンメトリー」になってしまうんです。
ちょっと工夫すると「バランスの良いアシンメトリー」になるんです。
今回は、バランスの良いアシンメトリーのつくり方について解説します。
ここでいうバランスとは重量感のことです。
もう一度上のアシンメトリー写真を見てください。
ディスプレイは二つのカタマリに見え、どうみても右の方が軽いですよね。
右が浮いているという感じ。
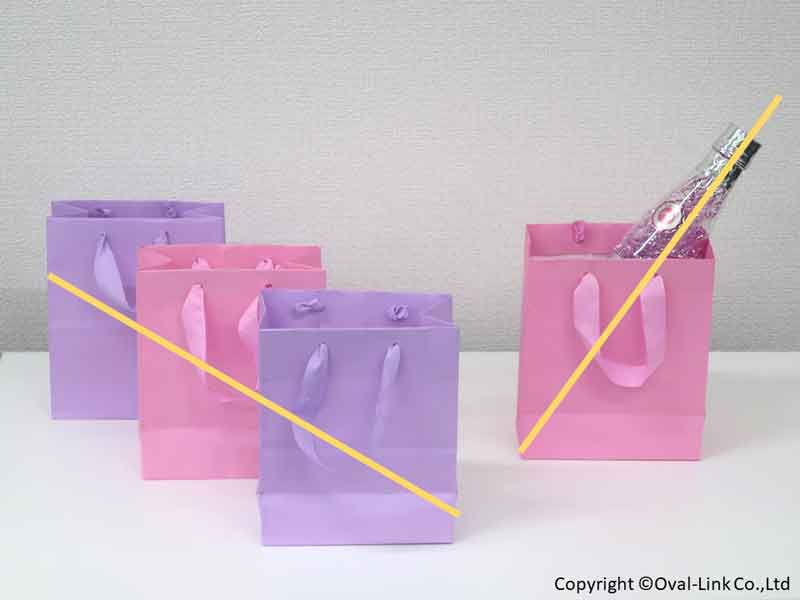
そこでバランサーという「重し」を右に加えてやります。
こんな感じになりました。
バッグは右は一つしかないけれど、ワインのボトルの重さが加わってバランスがとれています。
わかりましたか。
アシンメトリーだからって、アンバランスじゃだめなんです。
バランサーを使って、左右の重量感を均等にしてください。
バランサーはこのようにプロップスを足してもいいですし、一回り大きいバッグを置いてもいいです。
バッグの上にバッグを重ねてもOKです。
■応用編
では今度は応用編行きます。
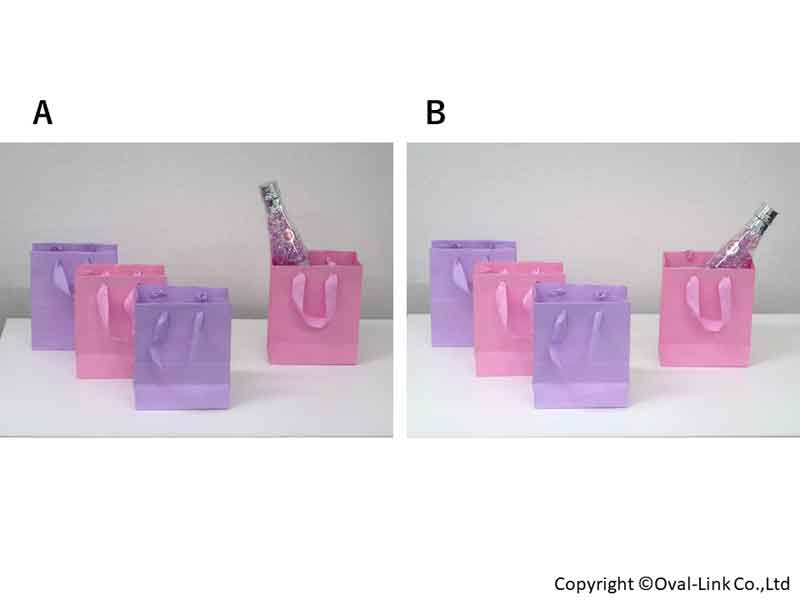
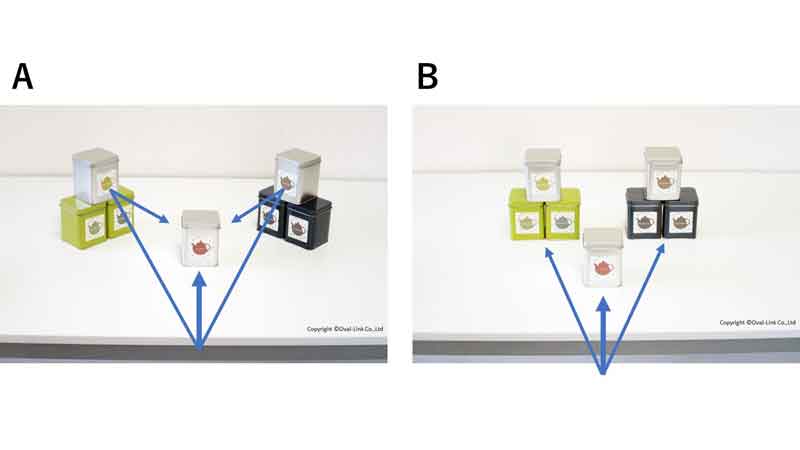
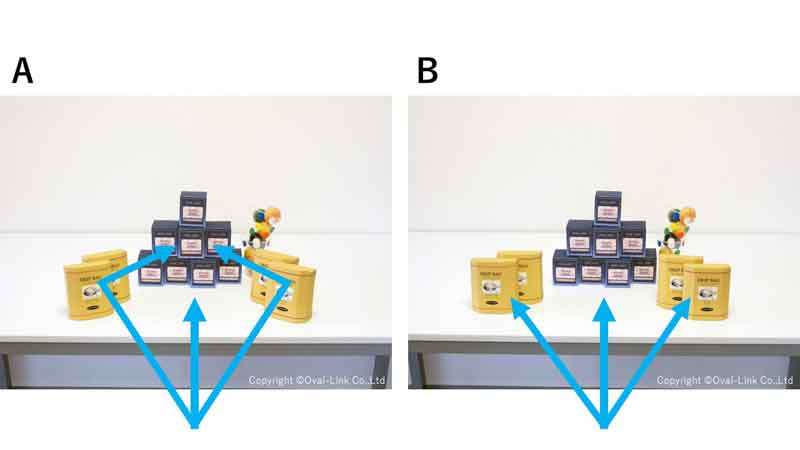
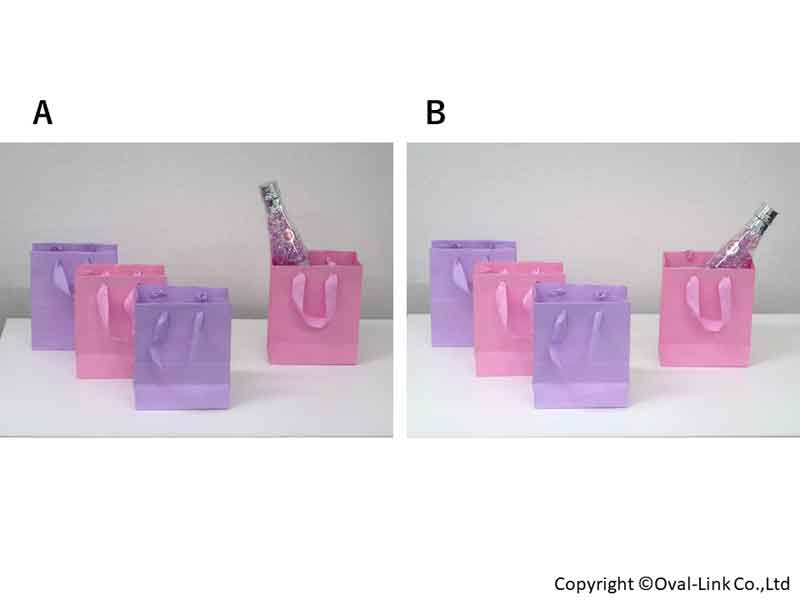
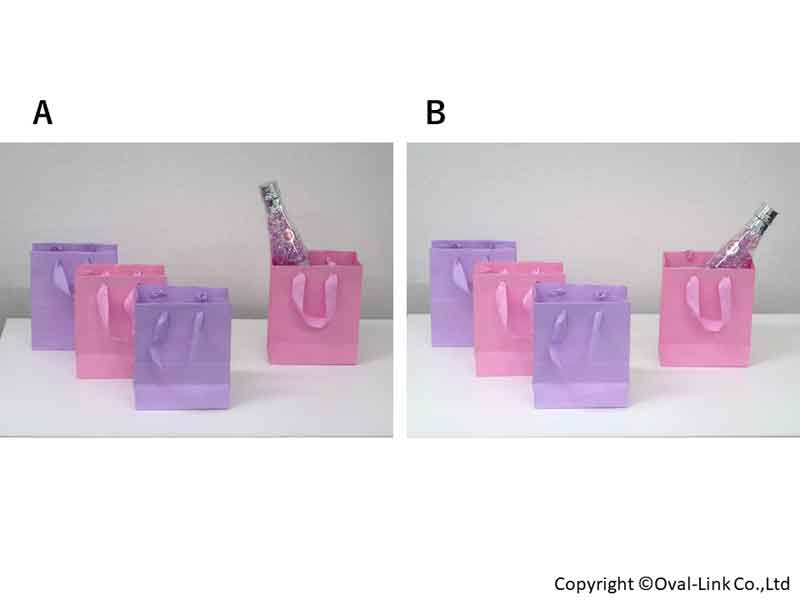
下の写真を見てください。
A、Bともアシンメトリーですが、どちらの方がバランスいいですか。

答えは、Bです。
ええ?Aもいいんじゃないの?
だって同じ重し(バランサー)じゃないの。
と思いますよね。
でもよく見てください。ボトルの置かれている方向が違いますよね。
Bの方が方向がいいんです。
なぜBの方がいいのか、リニアスキームを使って説明します。
リニアスキーム覚えていますか。
ディスプレイの構造線のことです。
忘れた方は、こちらの記事を振り返ってください。
●リニアスキーム

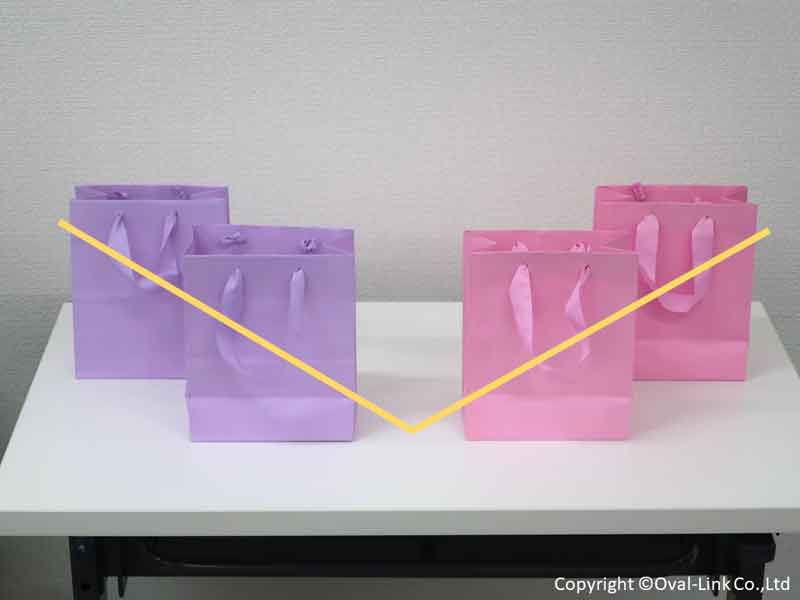
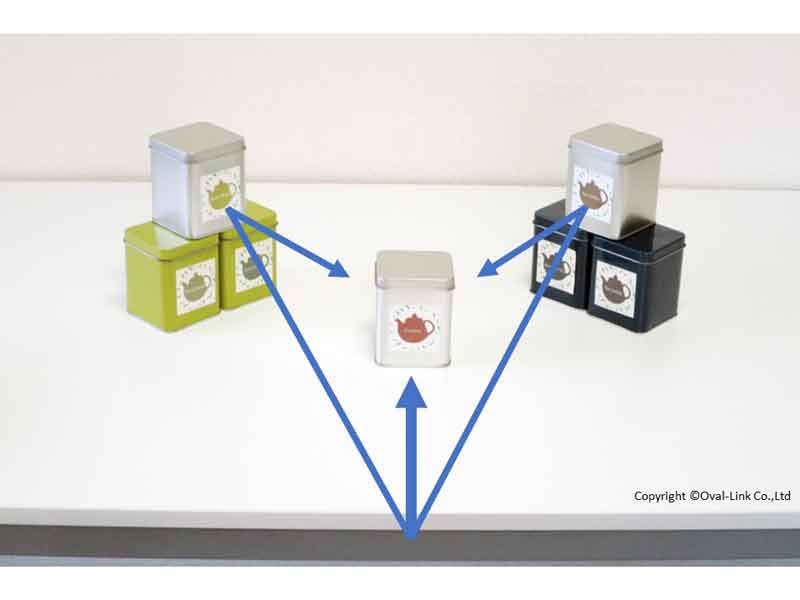
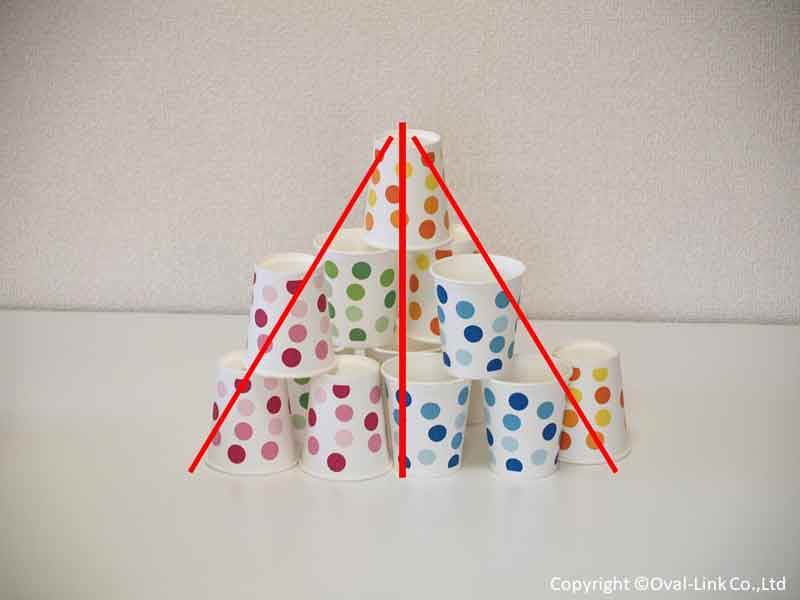
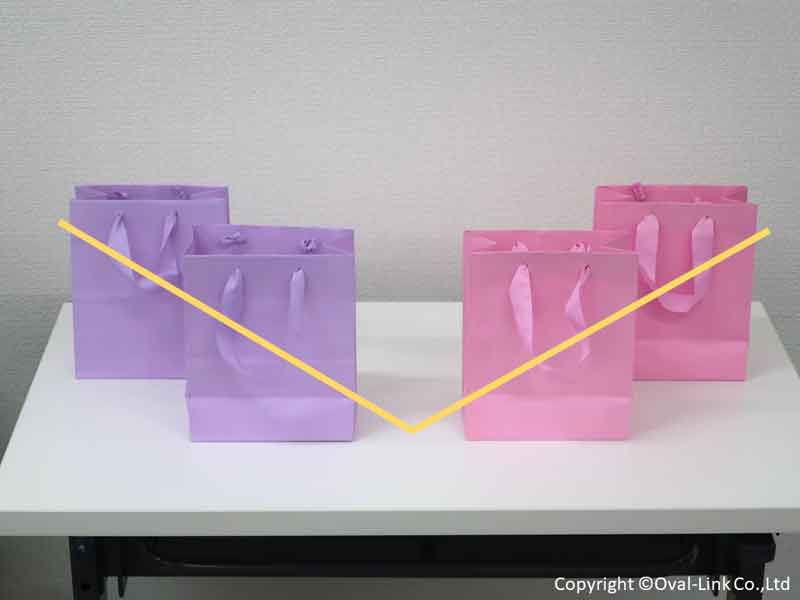
まずシンメトリーのリニアスキーム(構造線)から見ていきましょう。上の写真です。
きれいなV字をしています。
奥に行くにしたがって扇のように膨らんでいきます。
これはとても美しい形です。
なぜ美しいと思いますか?それは下記です。
●奥にバッグをズラして置くことで、ディスプレイに奥行きが生まれたから
左右に奥行きができたので、3次元パースになっています。
つまり左右に視線の行きつく先「消失点」ができるので、立体を感じます。
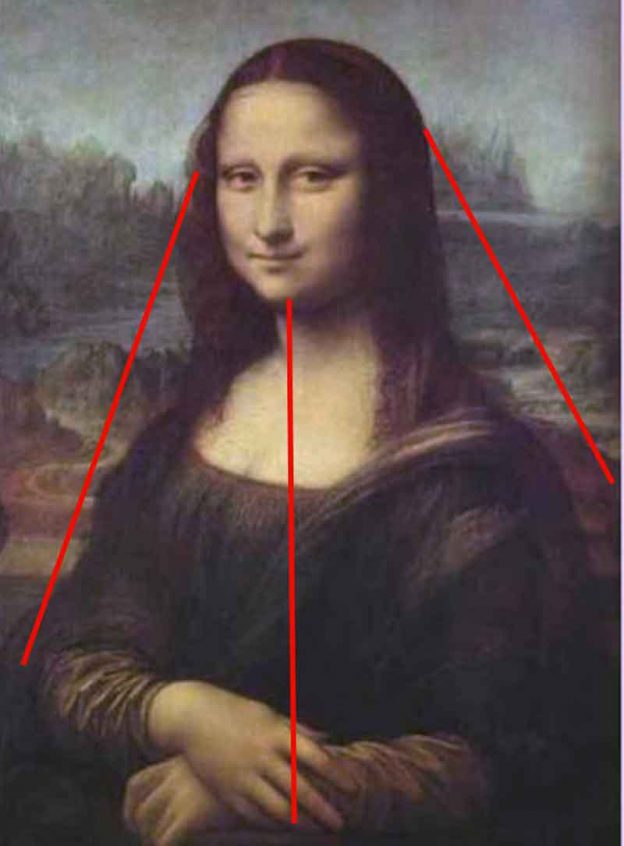
●両側の奥に向かって進む線は放射線状になっているので、優雅に見える
放射線状のリニアスキームは、縦の線、横の線とは違って華やかに見えます。
凱旋門から発信する道路、クジャクの羽、ダビンチの人体図、すべて放射線状になっていて広がりがあり、ダイナミックです。

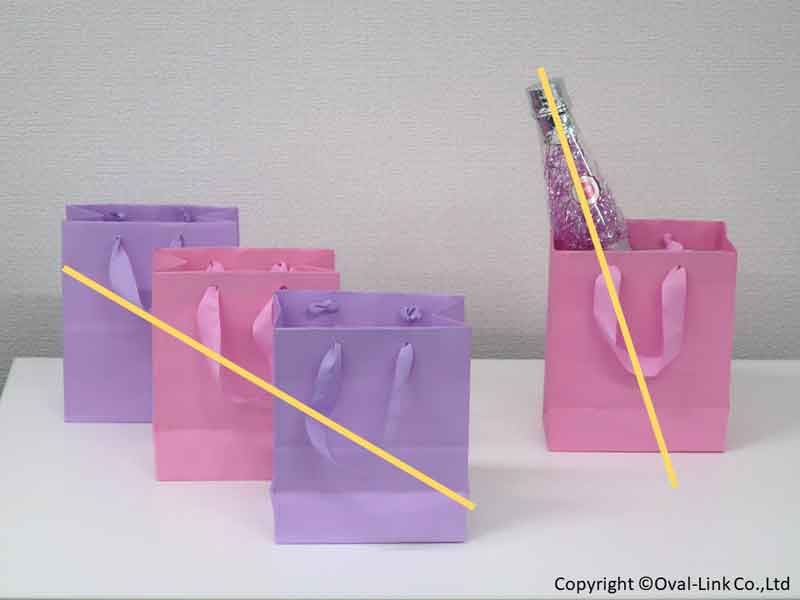
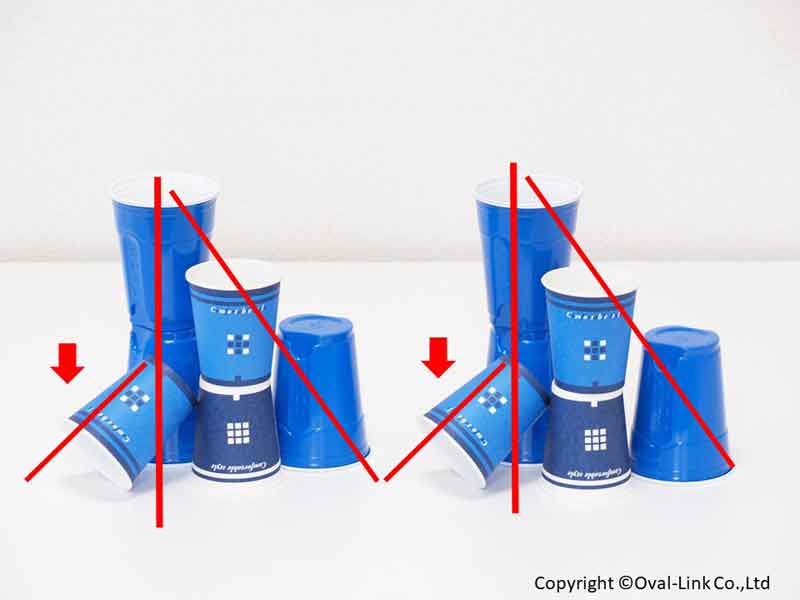
今度は、アシンメトリーのリニアスキームを見てみます。
上の写真を見て下さい。
リニアスキーは左の片方だけになっていて、右のバッグはちょこんと置かれているだけ。
放射状の線も消え、3次元パースも消えるので立体感は半分になりました。

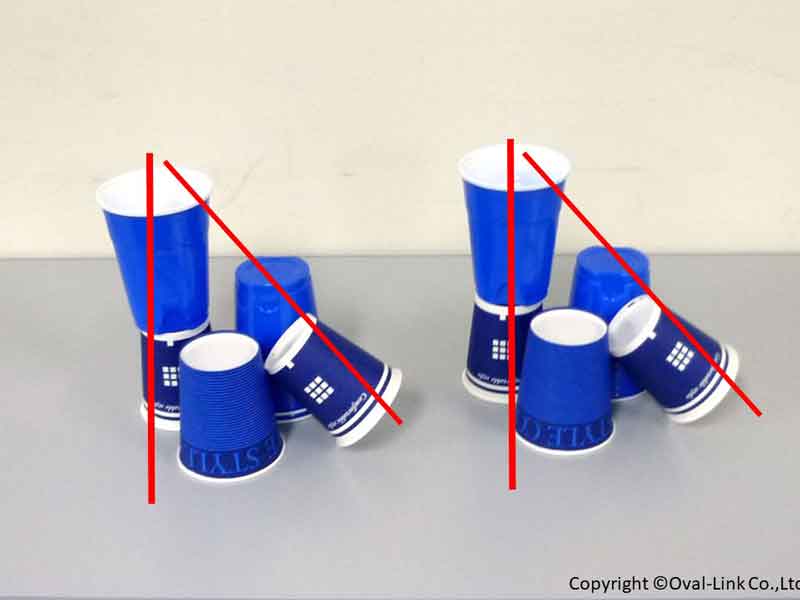
今度はAのリニアスキームを見てください。
上の写真です。リニアスキームを引くとこんな感じ。
ボトルが左側に寄っているので、二つのディスプレイのカタマリの線は左側に寄ってしまっています。
これだと、安定という名から遠いです。
おっとっと!!とディスプレイ全体が左に流れて行ってしまっています。
あー、左側に洪水で流される~!!って感じ。

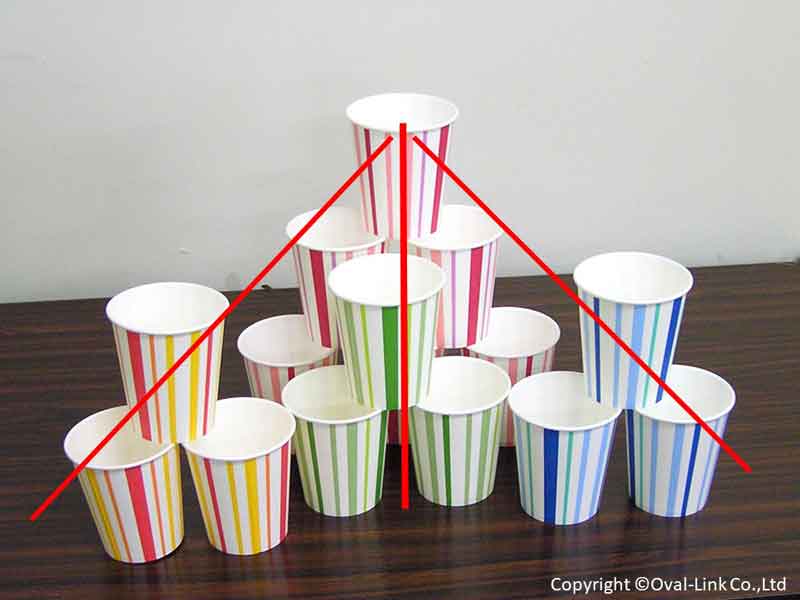
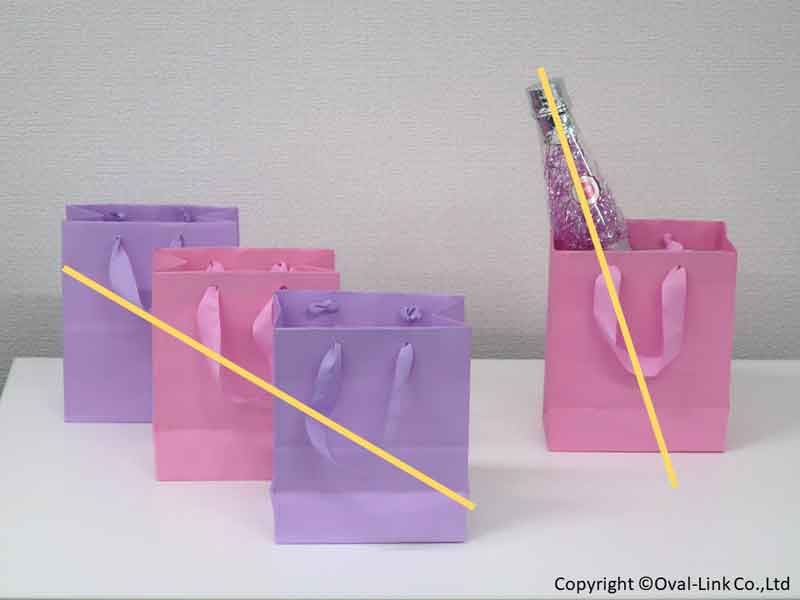
今度は、ボトルが右側に寄った構図を見てみます。
上の写真を見てください。
なんだか安定してますよね。
ボトルが右に寄ったことで、右のディスプレイのカタマリの線が右奥に流れます。
すると、先ほどのシンメトリーのようにVの字が現れるんです。
放射状にも見えるし、3次元のパースがついたような気がするんです。

改めて、AとBを見てみましょう。
見えない構造線(リニアスキーム)を感じてください。
ほら、右の方が立体感が増して安定感も増すでしょう?
アシンメトリーの作り方、まとめです。
●アシンメトリーをつくる時は、重量バランスを考える。
●バランサーという追加物で重量バランスを整えることができる。
●きれいなアシンメトリーは、奥行きとパース感があり、リニアスキームでそれらをつくることができる。
以上です。
実際にディスプレイのつくり方の手ほどきを受けたい!!という方は、ぜひオーバルリンクの開催してるディスプレイセミナーに参加ください。
3か月に一回、日本橋でやっています。
実際にディスプレイを作ることでディスプレイのコツを会得できます。
●ディスプレイセミナー
どなた様もお気軽に。
(VMDインストラクター協会事務局)